Articles
Articles I wrote here, and on other sites, about the web.
Fun with the web
Kids learn by playing, and so do adults! Let's explore fun experiments with the web, and how building silly things can help learn while having a good time.
Let's all keep the web weird and wonderful.

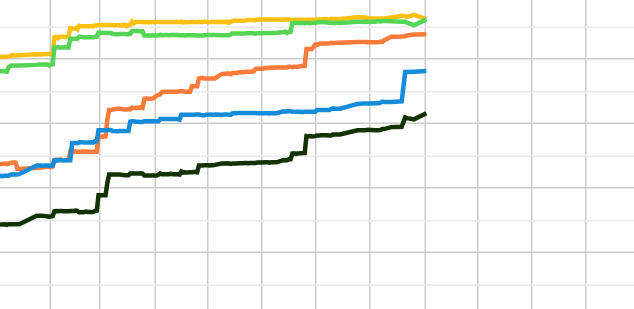
My 2025 in numbers
A look at some of what I've done in 2025, in numbers.

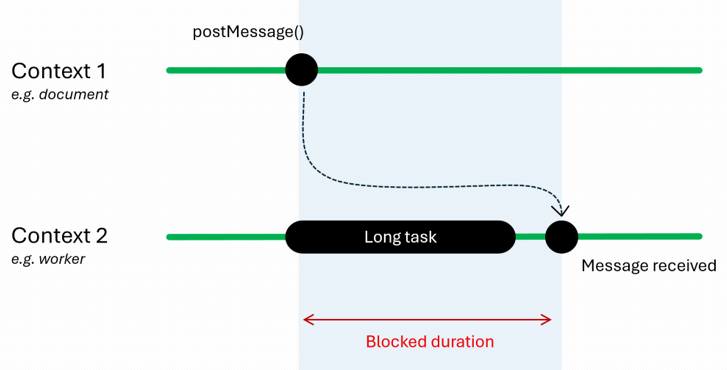
Making complex web apps faster
Complex web apps which rely on multiple windows, workers, or iframes can sometimes suffer from performance issues due to delays and congestion in the message-passing system (i.e. when using postMessage). In this article, the Edge team introduces a new API: the Delayed Message Timing API, to deal with this problem. The API provides developers with insights into why messagess got delayed, helping you optimize your app's performance.

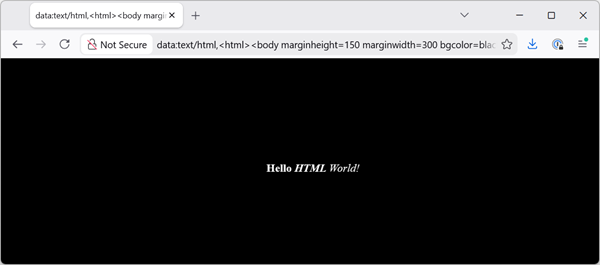
What's wrong with this HTML, and is it valid?
I'm very happy to have been part of this years's HTMHell Advent Calendar! In this article, I present a piece of obviously wrong HTML, and discuss why it actually still works fine in browsers.

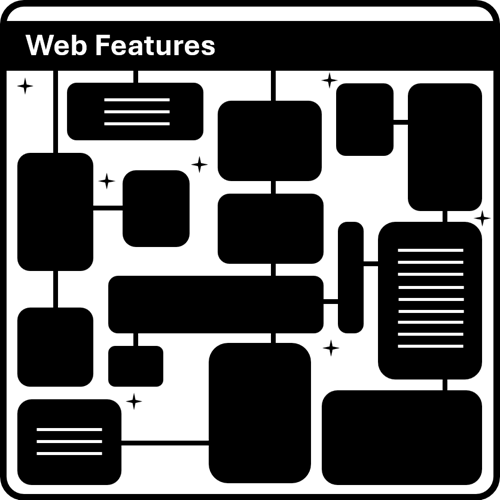
Masonry: Things You Won’t Need A Library For Anymore
CSS Masonry is almost here! In this article, I take a deep dive into what this long-awaited feature means for web developers and the improvements it comes with over JavaScript-based libraries. I also explore other features which can now be achieved with native web platform features, reducing the need for external libraries.

Perfecting Baseline
After two years, it's clear that awareness about Baseline is grown a lot. As one of the co-chair of the group that makes Baseline, I wanted to take a pause and reflect on how Baseline is starting to show up in developer's lives, but also how it can be perfected.

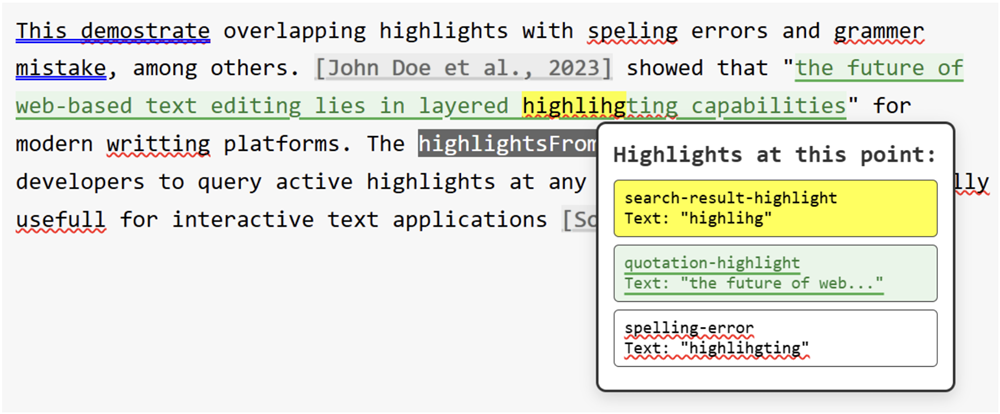
Unlock text editing use cases with highlightsFromPoint and other FromPoint APIs
Announcing the CSS.highlights.highlightsFromPoint() API, which lets you retrieve which custom highlights live at a given point in the viewport, and which unlocks powerful text editing use cases, such as tooltips, context menus, and more.

Test the clipboardchange event—a more efficient way to monitor the clipboard
The Edge web platform team is adding a new event to the Clipboard API: `clipboardchange`. This new event makes it much easier to react to changes in the system clipboard without having to read the content in a loop. This is more efficient and better for privacy. Interested? Test the event in Chromium-based browsers today, including via an origin trial, and let us know what you think.

Demanding more from our AI coding tools
AI can often be very shitty, and it comes with very real risks for the world. But it seems like it's here to stay, and it also seems like developers really like using it as a tool for coding. So, if we're going to continue using AI as a coding tool, we should do this in a responsible manner, and demand more from it.

Calling for Interop 2026 proposals
You can now create Interop 2026 proposals! Interop has been running for 5 years, and is an important tool for companies building browser engines to improve the state of interoperability on the web. Something we know developers care about the most. Help us find the areas to focus on next year.

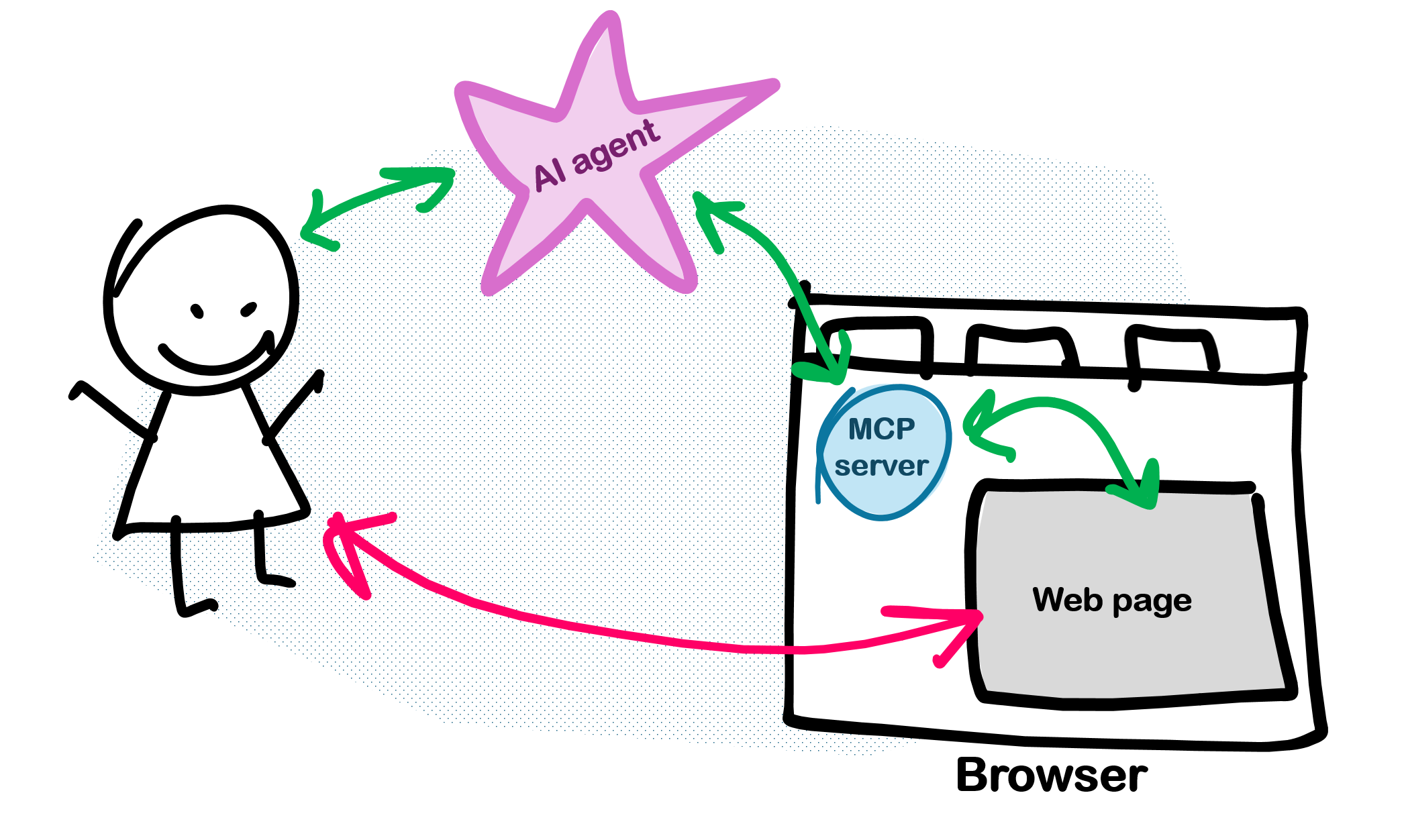
AI agents and the web - A proposal to keep developers in the loop
WebMCP is an early proposal that allows web developers to take control of how AI agents use their web pages on behalf of users. In this post, I'm providing a short introduction of the proposal, together with a demo. I'm also calling for feedback! If this sounds interesting, please read on and let me know what you think.

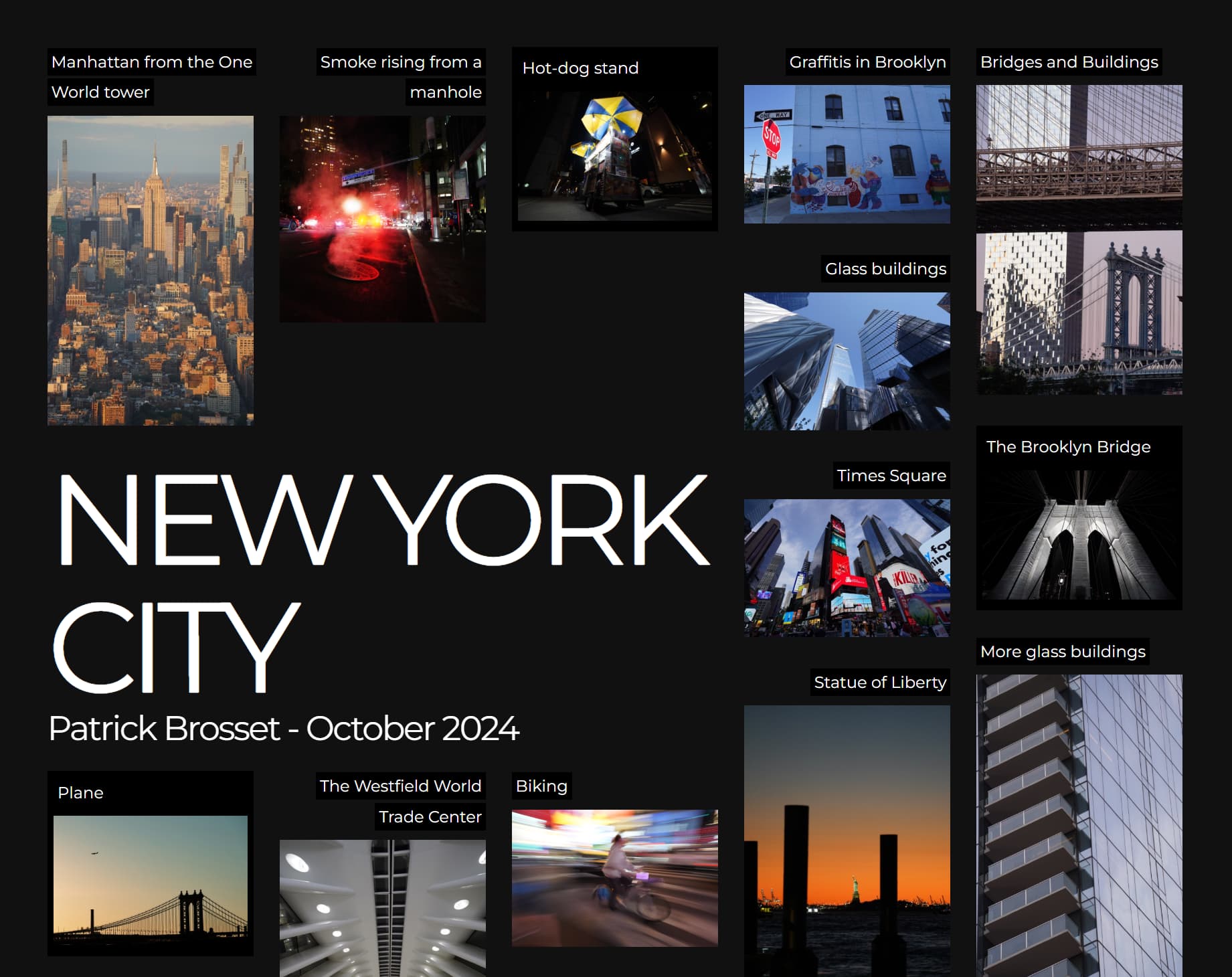
Brick by brick: Help us build CSS Masonry
We're working on implementing CSS Masonry in Chromium and are super excited to announce that it's now ready for developer trial. In this blog post, you'll learn about the syntax that's available for you to try, and get inspired by a bunch of examples.

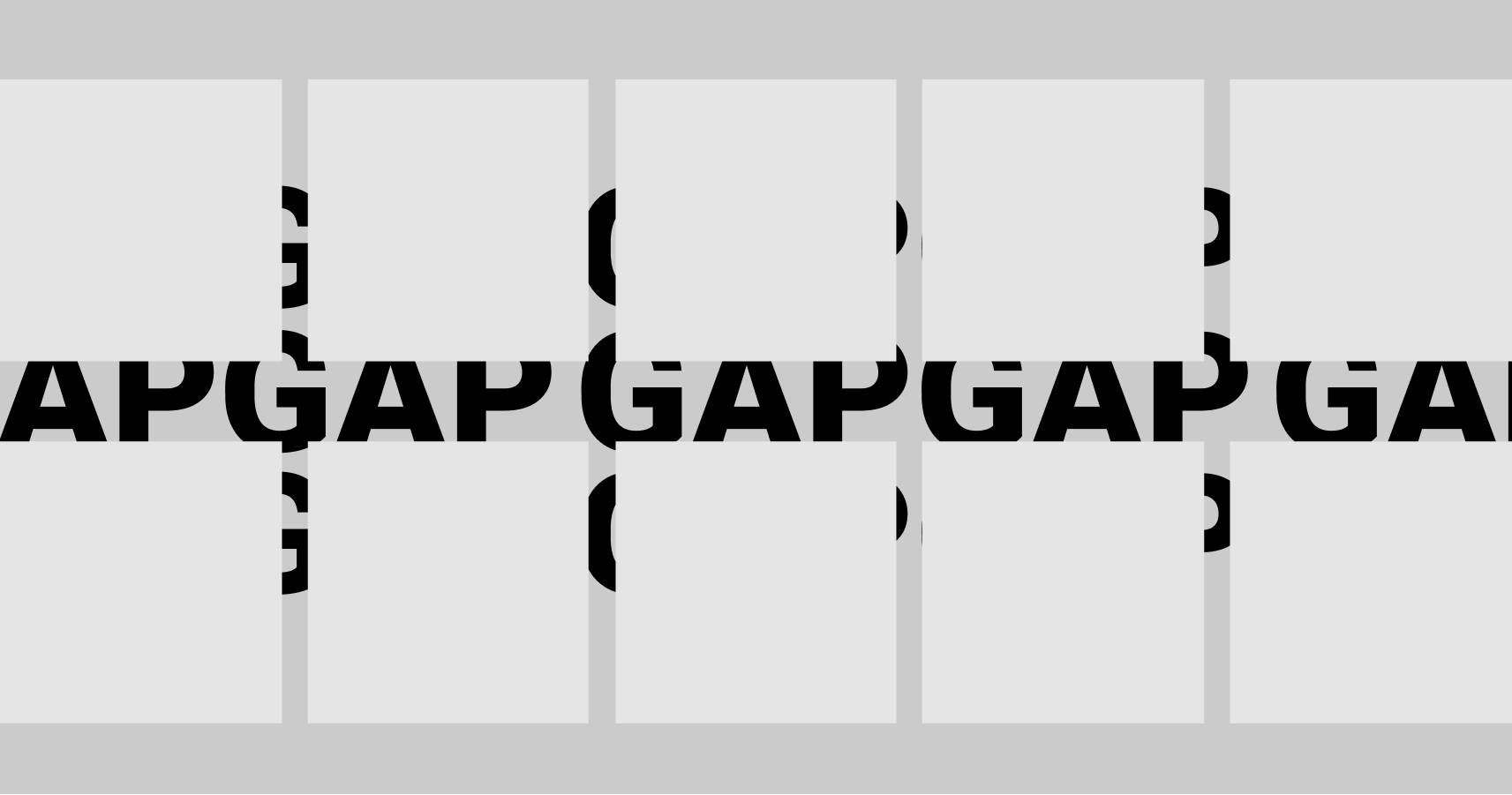
The Gap Strikes Back: Now Stylable
Four years go, I wrote about the gap property and a workaround to style it. Today, I'm back to show you how we'll soon have a few simple CSS properties that make it easy, yet also flexible without any fuss.

The Edge 2025 web platform top developer needs dashboard
We, the Edge team, have just published our new 2025 top developer needs dashboard, tracking what we've heard web developers care most about and which the Interop project can't commit to it all.

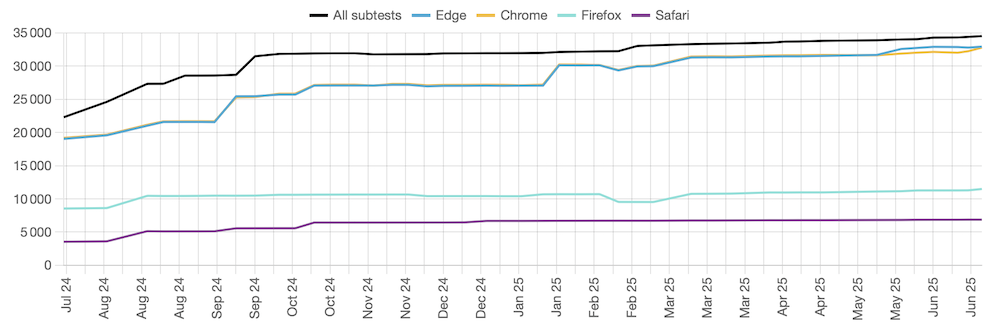
How to convince your boss to sponsor Open Web Docs
Does your organization rely on MDN Web Docs? Do you check compatibility tables on MDN or caniuse.com? Do you use browser DevTools, or VSCode? If so, you rely on the work that Open Web Docs does very directly. Open Web Docs is a non-profit organization that ensures the long-term health of web platform documentation, and it needs your support to continue doing this work. Here is how to convince your boss to sponsor OWD!

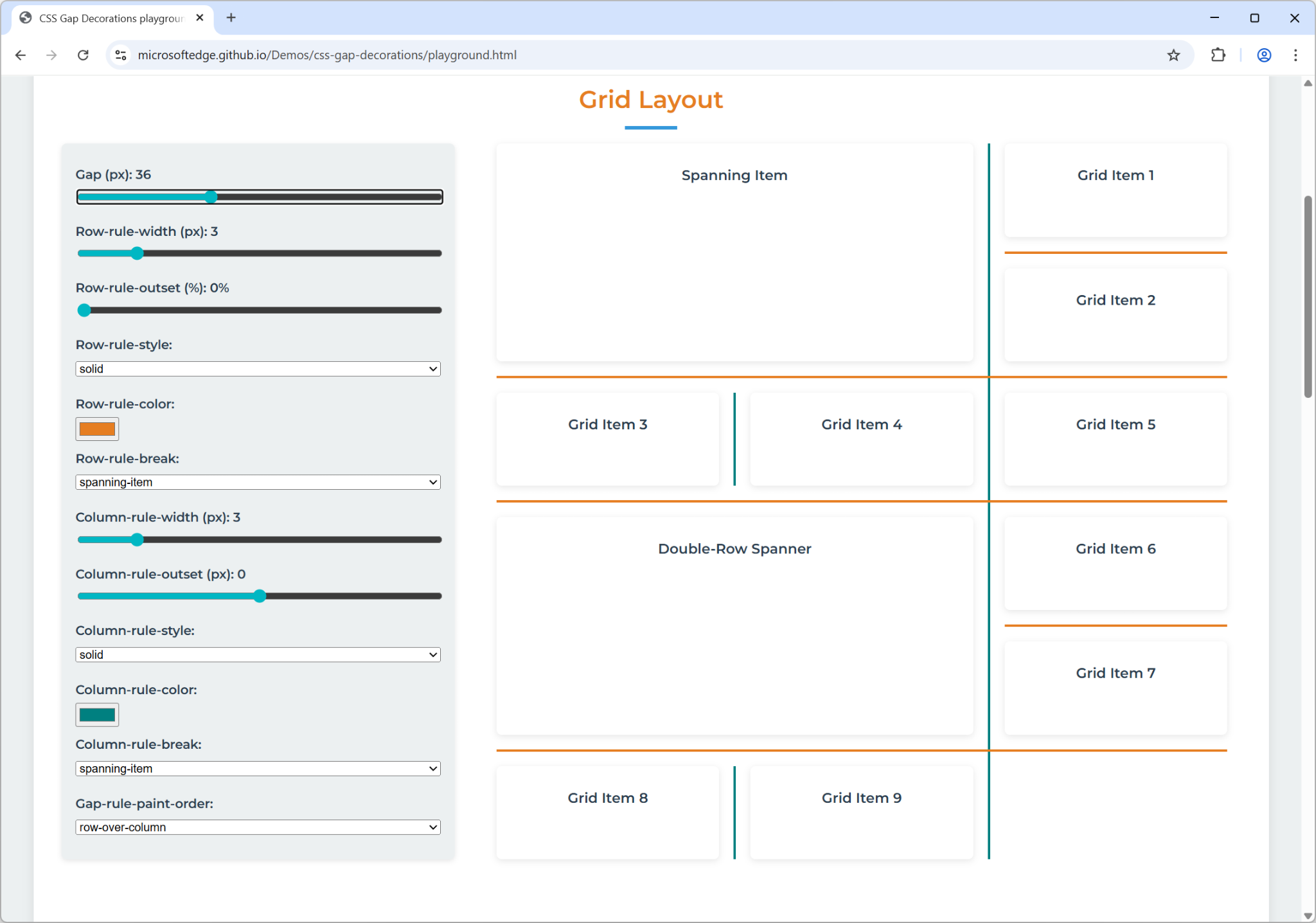
A new way to style gaps in CSS
Say goodbye to border and pseudo-element hacks, and hello to CSS gap decorations! In this article on chrome.developer.com, Sam and I introduce the new CSS gap decorations feature in Chromium, and provide a bunch of examples for how to use it.

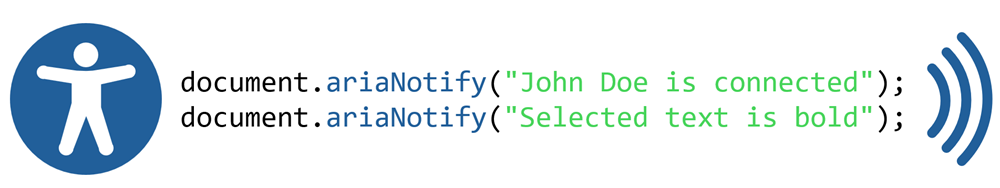
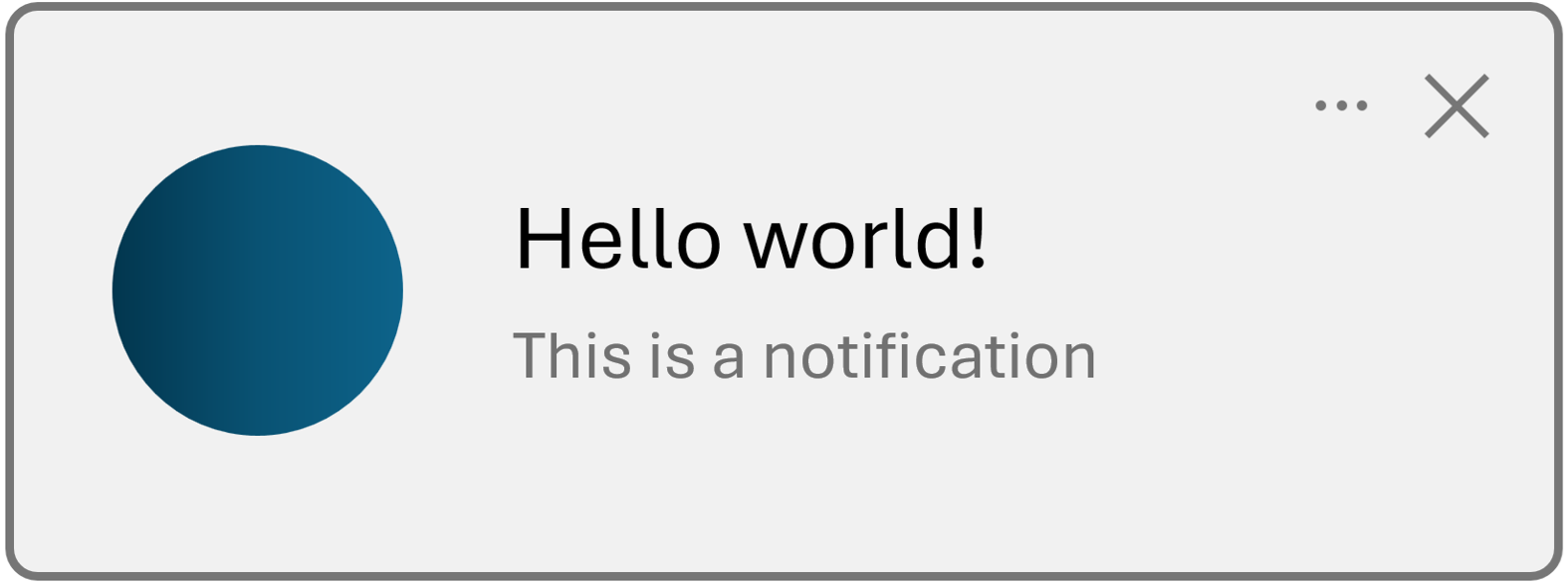
Creating a more accessible web with Aria Notify
The web platform has been missing an imperative way to notify users of assistive technologies about important changes to a webpage that are not otherwise announced, such as those that do not cause a DOM or focus change. We've designed the Aria Notify API to fill that gap and we'd love for you to try it out and let us know what you think.

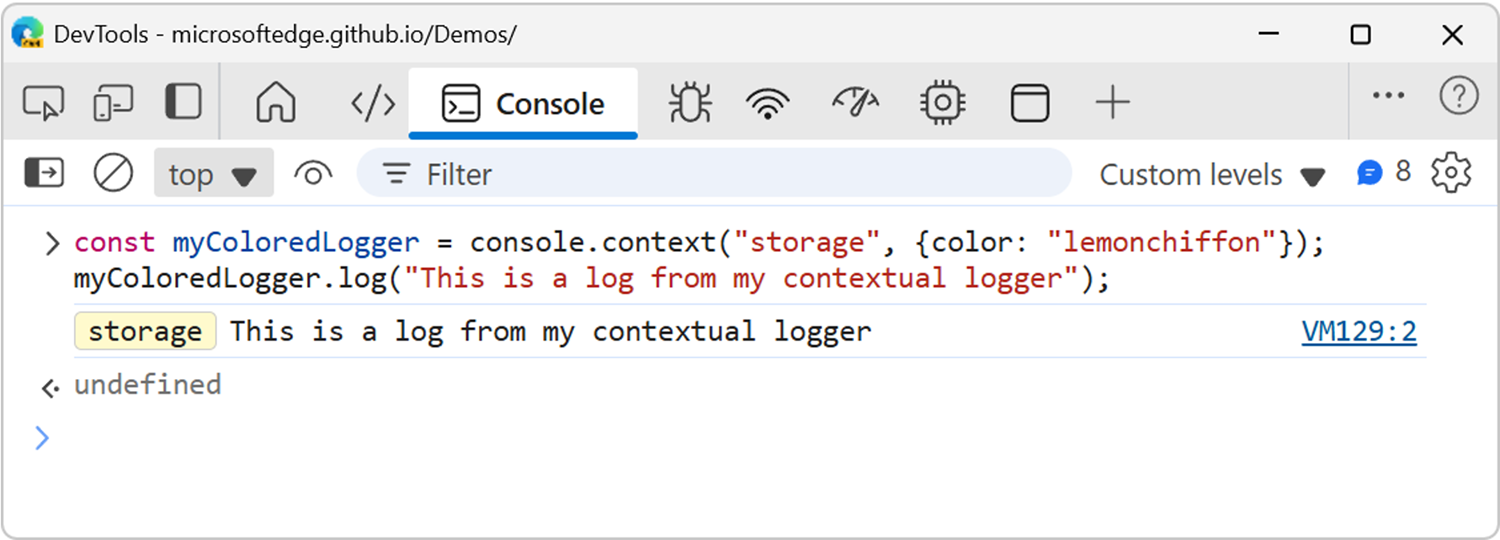
Contextual logging with console.context()
What if there was a way to make console logs in DevTools stand out more, be easier to find, and easier to filter? On the Edge team, we're proposing to use the console.context() API to add badges to log messages from different parts of your codebase, and to make it easier to filter them in the console.

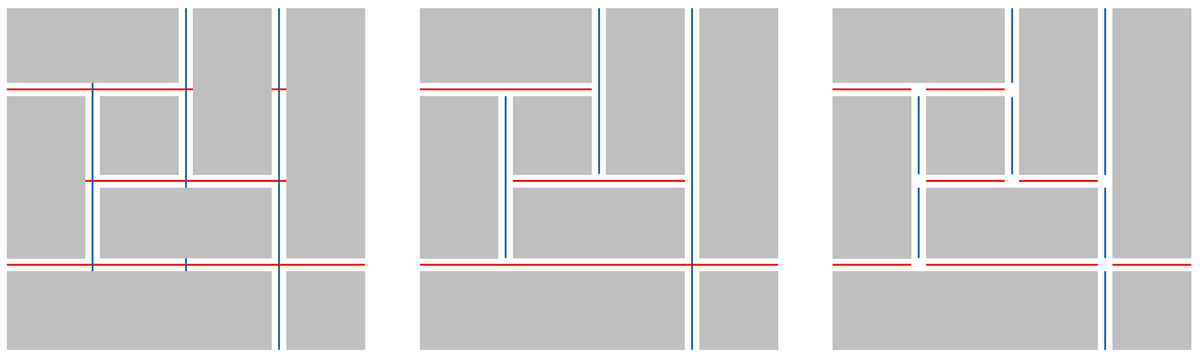
Minding the gaps: A new way to draw separators in CSS
On the Microsoft Edge team, we're introducing a new way to draw separators between items of a grid, flexbox, or multicolumn layout. We think it overcomes a lot of the limitations of existing techniques, and we would love to hear your feedback to help us shape this feature.

First catalog of web features completed by the WebDX Community Group
François Daoust and I tell the story of how the WebDX Community Group has now completed the first catalog of web features, mapping more than 1000 higher-level web developer features to low-level @mdn/browser-compat-data entries. This catalog helps developers track feature availability across browsers and is available via the web-features package on npm, as well as displayed as Baseline banners in various websites and tools.

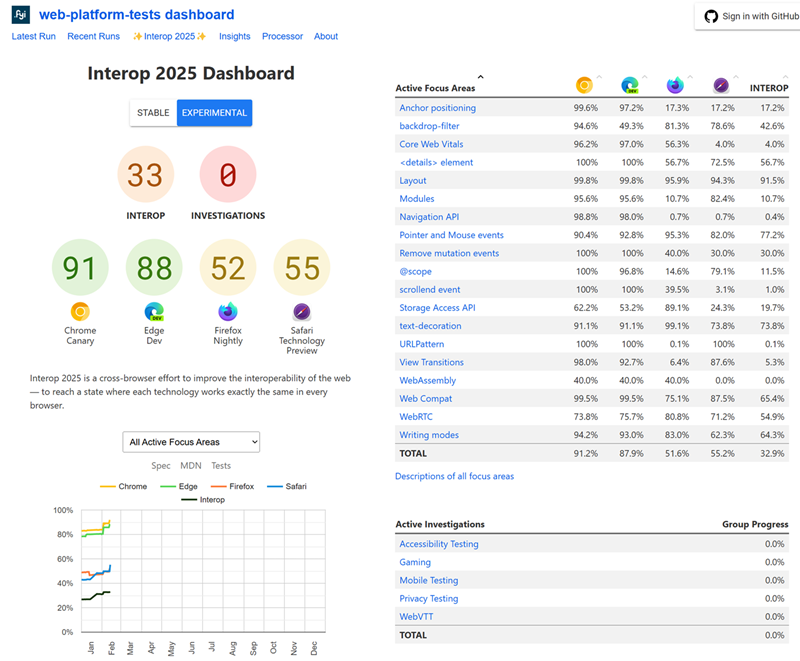
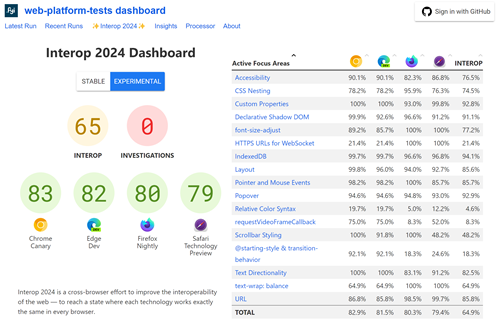
Microsoft Edge and Interop 2025
In this post, Microsoft Edge is announcing our involvement in the Interop project, for the fourth year in a row, with the launch of Interop 2025. Once again we, together with Apple, Bocoup, Igalia, Google, and Mozilla are committing to fixing top cross-browser compatibility issues on the web platform.

Constructing ClipboardItems from strings and Promises
Starting with Edge and Chrome 133, it's now a bit easier to work with the Clipboard API, as you can now pass strings and Promises directly to the ClipboardItem constructor. This quality of life improvement brings Chromium up to par with other browsers.

Better text rendering in Chromium-based browsers on Windows
Kurt and I tell the story of how the Edge team improved text rendering in its Chromium-based browser on Windows, and how we recently made these improvements available to all Chromium-based browsers on Windows, as a collaboration with the Google Chrome team.

Request for feedback: Incoming call notifications API for web apps
The Edge web platform team is proposing an extension to the Notification API that lets developers create incoming call notifications for web apps. We would love to hear your feedback on this proposal.

Évolution rapide et lente : le paradoxe de la plateforme Web
(IN FRENCH ONLY) Dans cet article, paru dans le cadre des 24 jours de web de l'association Paris Web, je m'interroge sur le paradoxe de l'évolution du Web. D'un côté, la plateforme dans son ensemble évolue très rapidement, mais de l'autre, chacune de ses sous-parties évolue lentement. Comment expliquer ce paradoxe ? Mais surtout, comment rester à jour dans un tel environnement, et peut-être même influencer son évolution ?

My very short and incomplete analysis of the State of JS 2024 survey results
Here are my quick highlights from the State of JS 2024 survey results. There's much more data to be analyzed in the survey, but here are the things that stood out to me, from the perspective of someone working on a web browser engine.

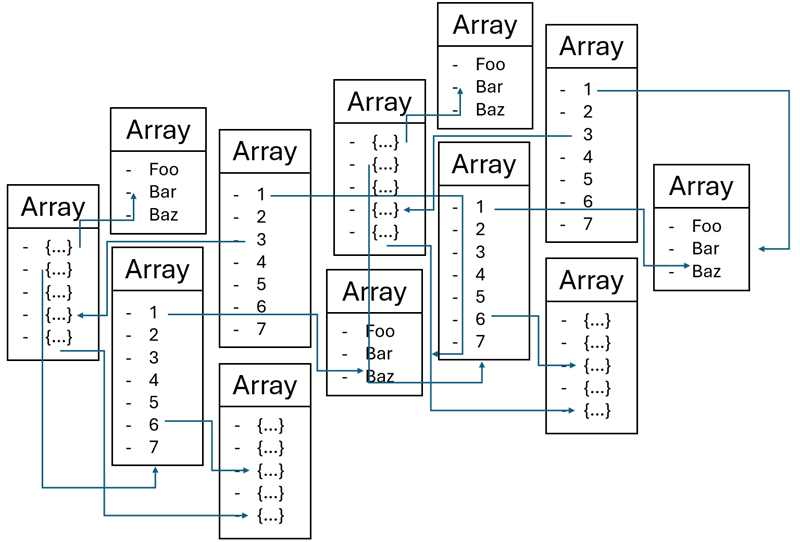
4 JS array methods that don't mutate the original array
It's 2024 (well, almost 2025) and, yes, we can get nice things. If you've always wanted to sort, reverse, or otherwise change an array but didn't want to mutate the original array, then you're in luck. Check out these (somewhat) new array manipulation by copy methods.

Even faster IndexedDB reads with getAllRecords
Reading a lot of data from IndexedDB can be slow. Reading the data in batches helps, but it's not perfect because it requires querying for both keys and values separately, and doesn't allow you to read in reverse order. A proposal from the Microsoft Edge team aims to address these limitations with a new method called getAllRecords. And we'd love to have your feedback on it.

State of CSS and State of HTML 2024
The results of State of CSS 2024 are available, and some preliminary results for State of HTML 2024 are too. In this article, I share my combined analysis of both.

Smashing Conference NYC 2024
Last week I attended my very first Smashing Conference event, and it was great! This article is my little write up about the people I met, the talks that happened, the Smashing team, and the beautiful city of New York.

Looking forward to an Interop 2025 that addresses your top needs
The call for proposal for Interop 25 is now open! If there's an area of the web platform you'd like to see included in next year's Interop project, please submit it.

A release note for the web platform
What's available on the web platform today? What became available with the latest version of all major browsers? Do you know? How do you track? In this blog post, I explore why the web platform needs a release note, how it can be done, and how you can help make it happen.

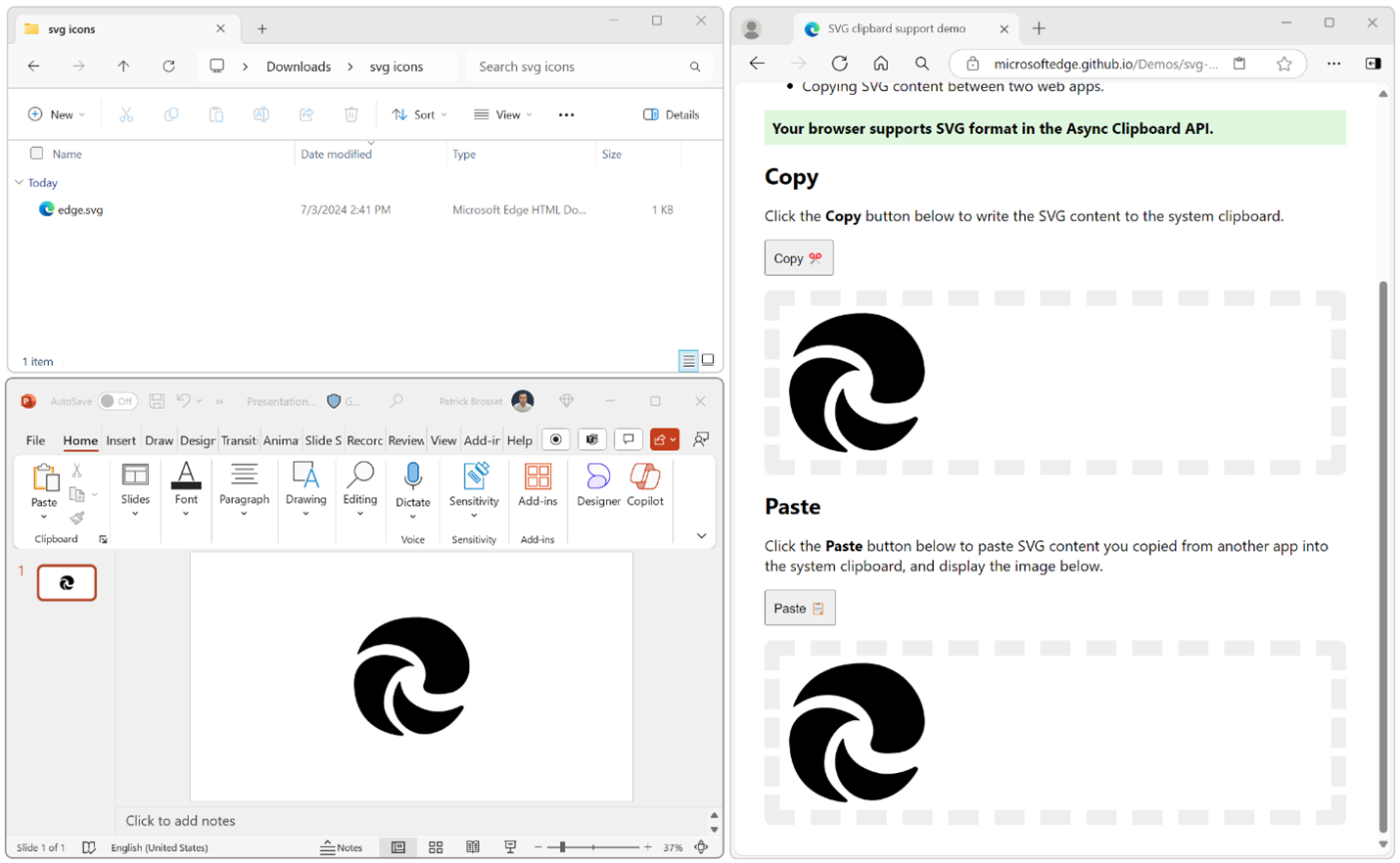
Seamless SVG copy-paste on the web
The Microsoft Edge team contributed support for SVG files in the Async Clipboard API, making it much easier for graphics apps to support copy-paste of SVG content from/to native apps or other web apps.

A language model in your browser, accessible as a Web API?
What if you could call a method, from the JavaScript code of a webpage, and get AI-generated text from a language model that's running in your device? That's what Google has started to experiment with. Read on for more details.

My web platform analysis of the State of JS 2023 results
The State of JS 2023 results have been available for a few days, here's my short analysis of some of the results, specifically focused on the web platform.

Invasion of the border snappers
A look into how CSS pixels and device pixels differ, and why borders might not always be the width you expect them to be.

Understanding CSS subgrid
Subgrid is now available across all three major browser engines. Let's take a look at what it is, and at how and when to use it.

My analysis of the State of HTML 2023 results
The State of HTML 2023 results have been available for a few weeks, here's my short analysis of some of the results.

Closing the loop - From developer signals to browser maker decisions
Musings about sharing a common language between web developers and browser makers to talk about web features, and how to close the loop from developer signals to browser maker decisions.

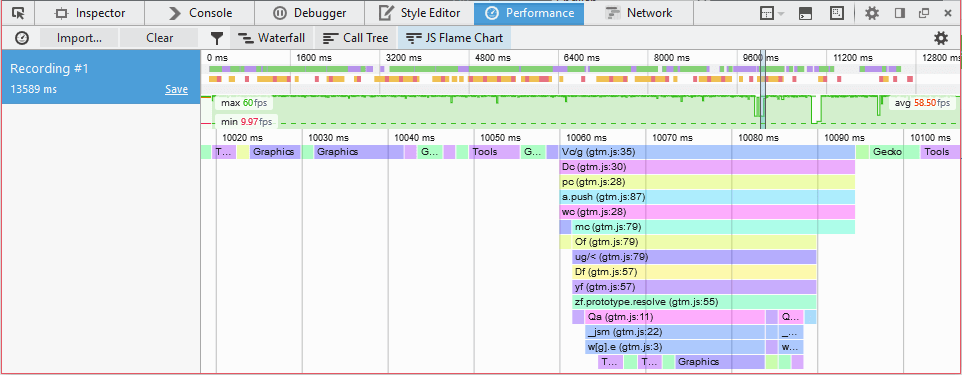
Building an image performance overlay with the Performance API
I've recently started to learn more about the Performance API that's available in web browsers, and wanted to share some of my learnings. I'm far from being an expert, but I hope this post is a fun way to get into the world of performance metrics in the browser, and using them to track the performance of images on your website.

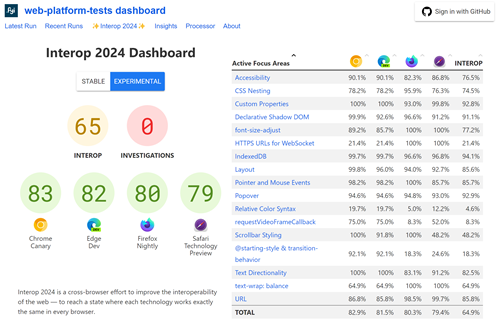
Microsoft Edge and Interop 2024
In this post, Microsoft Edge is announcing our involvement in the Interop project, for the third year in a row, with the launch of Interop 2024. Once again we, together with Apple, Google, Mozilla, Igalia, and Bocoup are committing to fixing top cross-browser compatibility issues on the web platform.

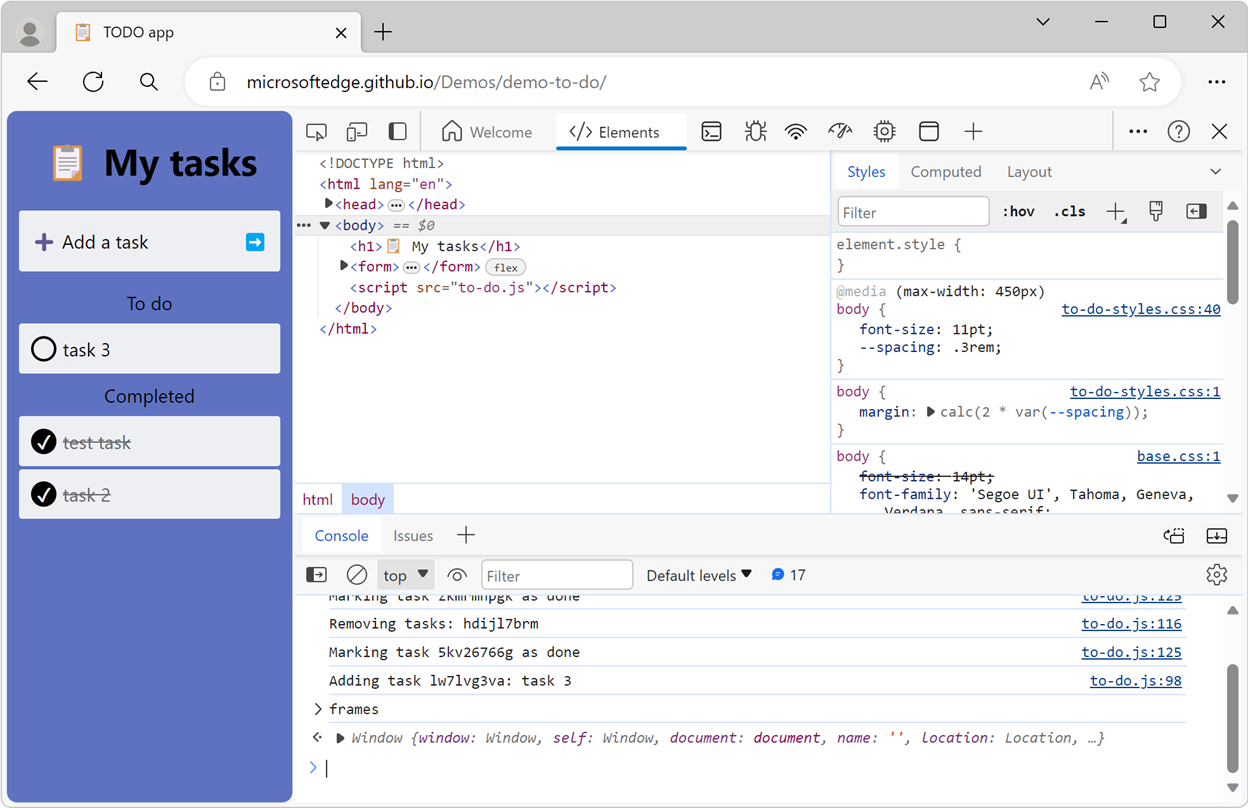
Inside the all-new Edge DevTools user interface
Discover the new, simplified and more customizable, user interface for Microsoft Edge DevTools.

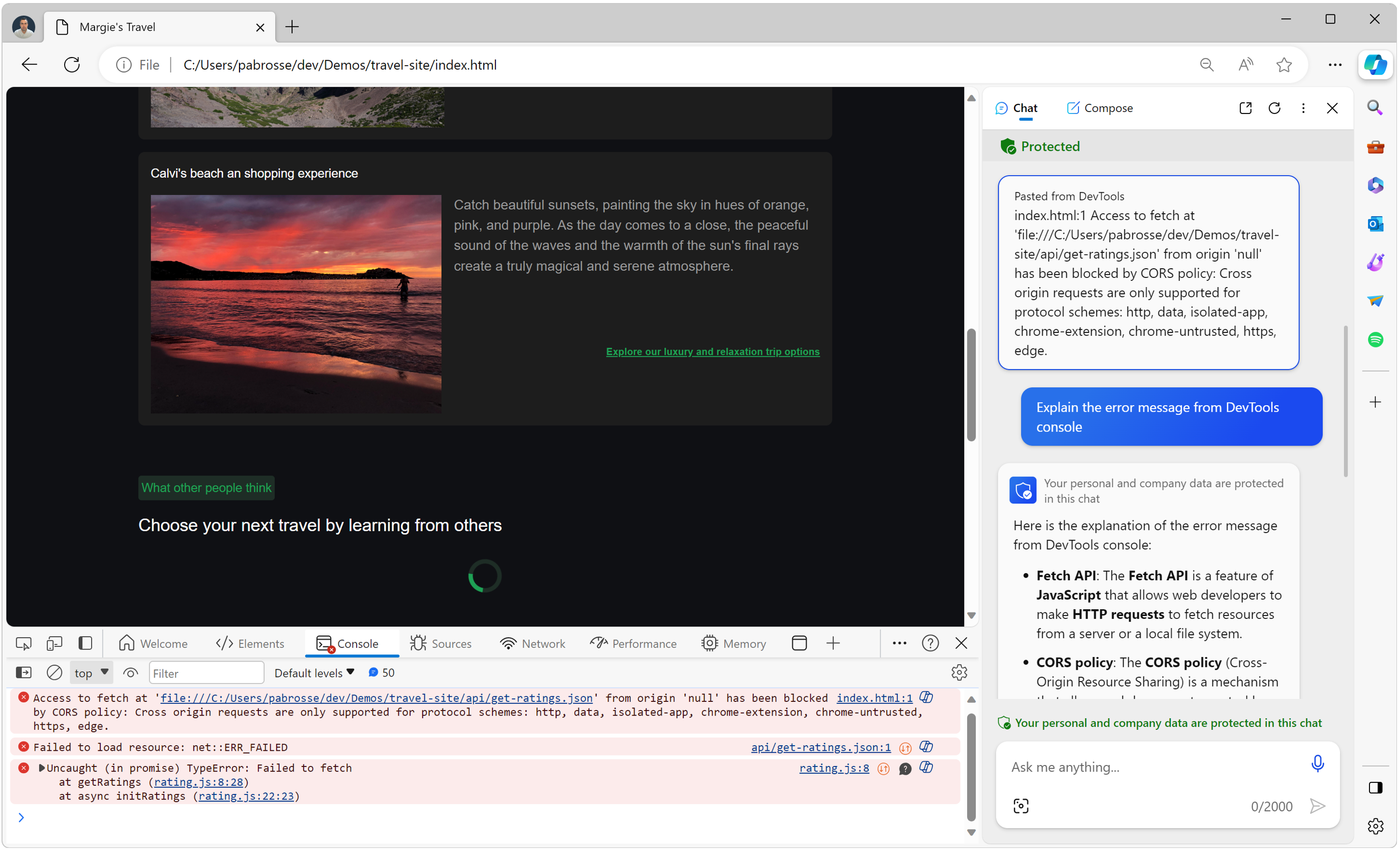
Navigate the unexpected: using Copilot in Edge and DevTools
Starting with Microsoft Edge 120, there's a new experimental DevTools feature available to all that makes it possible to explain DevTools Console errors in Copilot in Edge. Try it out, and let the team know what you think.

Making puzzle pieces with CSS mask-image and SVG masks
What I learned by trying to draw puzzle pieces with CSS masking and SVG masks

Freezing a page in DevTools
Some thoughts about freezing the state of a page to make it easier to inspect from DevTools.

My first TPAC conference
Last week I attended TPAC. Read this article to learn more about this conference and what people do there.

Please take full window screenshots in product documentation
Why full window screenshots are way better than cropped ones, and how to take good screenshots to communicate effectively about your app

Collaborating with the Office Performance team for better web performance tools
Learn how the Edge DevTools team collaborates with the Office Performance team, and others, to improve the performance of the complex web apps Microsoft builds, and to create better web performance tools for every web developer.

Collaborating with Open Web Docs for great PWA docs
On the Edge team, we collaborated with Open Web Docs on a project to revamp the Progressive Web Apps documentation on MDN. Learn more about the new content we created, and about how cross-organization collaboration on web documentation leads to better docs for everyone.

Useful DevTools Tips and Tricks
I wrote about the top-15 DevTools tips that people read on devtoolstips.org

What's Open Web Docs?
You may have not heard of OWD. But if you're a web developer and use MDN on a regular basis, they're one of the most important organizations behind it. Read on for more details about OWD and ways you can help!

(Almost) everything about storing data on the web
Does your app or site need to store data on the client? Not sure what to use? Not sure how much you can store? For this article, I researched the various options and rules implemented in browsers for dealing with storage.

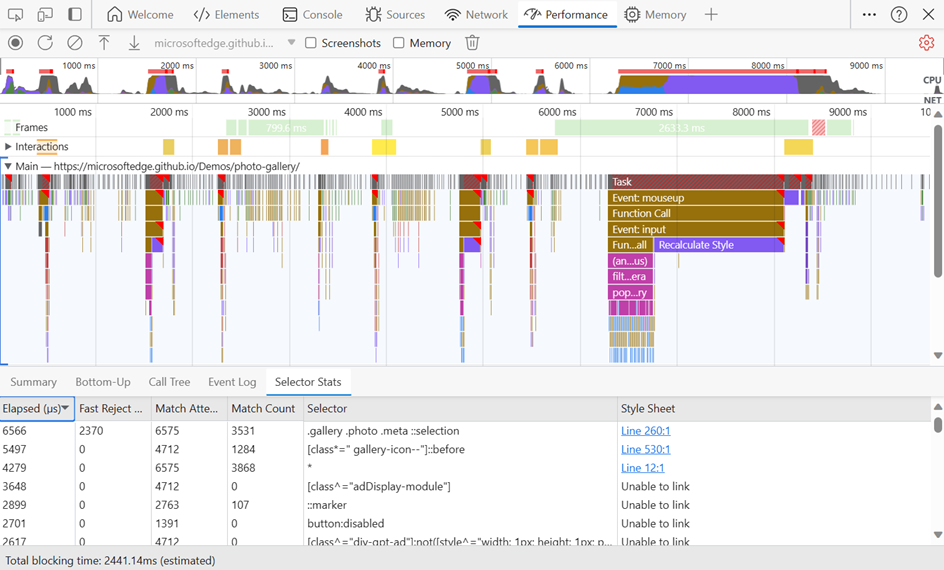
The truth about CSS selector performance
How CSS selectors can make your web app slower, how it only really matters if you actually measure the impact, and how Edge has a brand new tool to help you do just that!

What's a Progressive Web App exactly?
The most common way that I hear people refer to Progressive Web App is, it's just a website with a manifest file and a service worker. In this article, let me propose another definition.

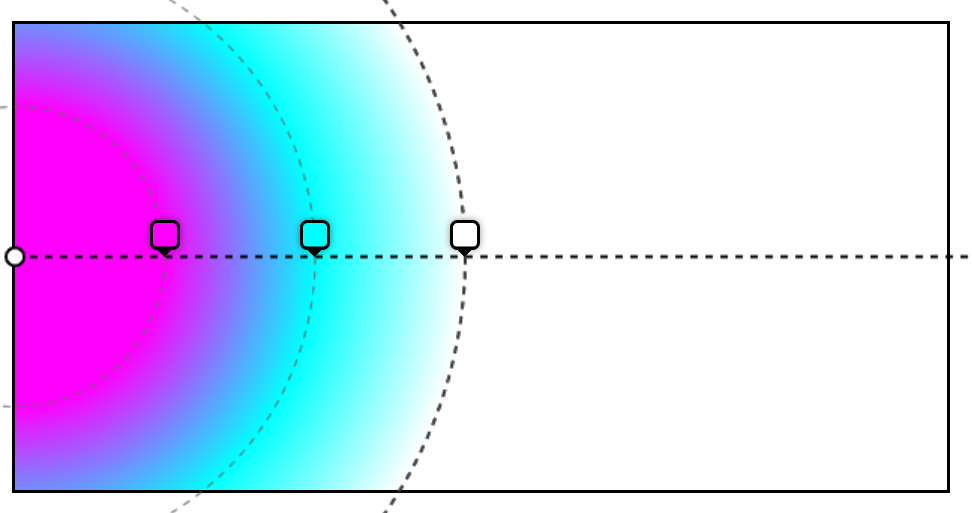
Do you really understand CSS radial-gradients?
An in-depth look at how radial-gradients really work in CSS. With this article, you will finally understand what the syntax means and will be able to create great gradients without the guess work.

What's New In DevTool: Halloween Edition 🎃
In this article, I give an update on the most impactful new features that are now available in DevTools, across Firefox, Chrome, Safari, and Edge.

Building desktop apps without native code
What makes a web and a desktop app different? Do we really need to learn C++ to implement a real desktop app? How far can we go with just the web? Read more to find out!

Is the developer experience on the Web so terrible?
What is it with the web that people find so awful that they keep inventing new frameworks every year?

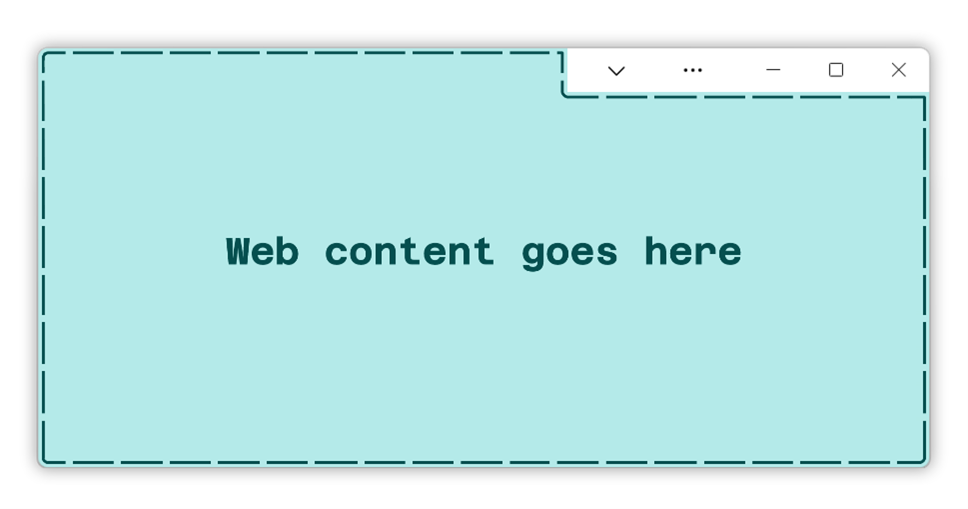
Closing a 30 pixel gap between native and web
Progressive Web Apps can now customize the app window and title bar area using the new Window Controls Overlay API, for a more familiar experience on desktop devices. Learn more on the Edge blog.

An informal state of PWA, 2022
I ran a little Twitter survey to learn more about what the current blockers were when building PWAs. This article shows what the answers were.

What’s That (Dev) Tool?
How many browser DevTools panels do you commonly use in your day-to-day web development? One? Three? Probably not that many more. In this article, I go over some of the history behind why today's DevTools have so many panels, why it is becoming a problem, and what solutions exist.

#30DaysOfSWA: Debug your Static Web Apps with Edge DevTools
I wrote this article as part of the #30DaysOfSWA (30 days of Static Web Apps) blog series. If you are using Azure Static Web Apps, read this to see how you could integrate your front-end debugging experience right into VS Code.

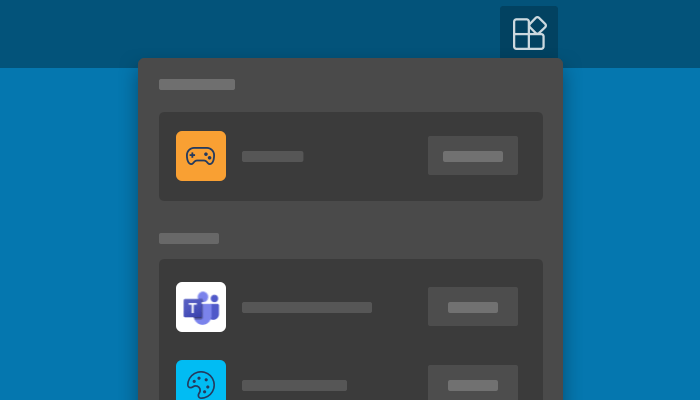
Find and manage your installed apps and sites
In this article, I go over some of the new Edge features that make it easier to manage your locally installed sites and apps, based on feedback we received from users.

4 JavaScript Array methods you didn't know you needed
The Array JavaScript built-in object comes with a lot of methods that make manipulating arrays easy. I often forget about them and end up writing code with complicated for loops that could have been done much simpler. So here are 4 methods available to Arrays in JavaScript that might come in handy.

DevTools interop
DevTools can play a big role in users' adoption of new and existing web platform features. In this article, I argue that browser vendors should get together and align forces with efforts like Interop 2022 to bring a common set of tools across browsers that help adoption.

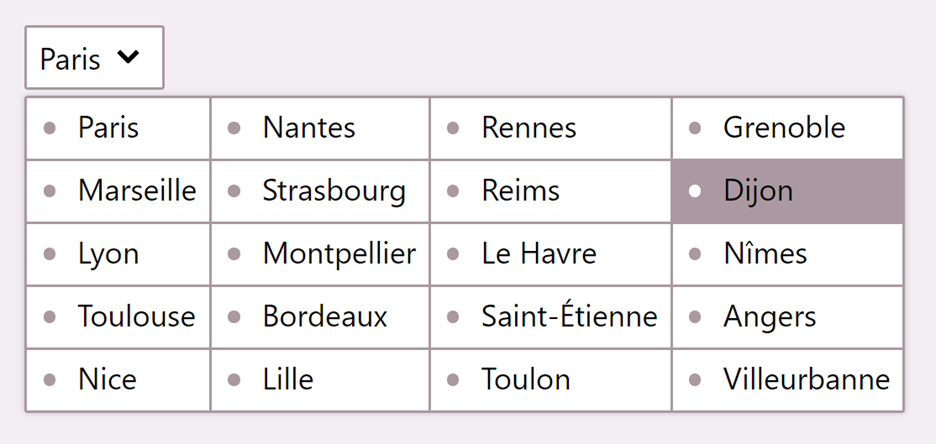
Styling <select> elements for real
Styling <select> elements has been difficult for a long time, but there's good news on the horizon. Here is an overview of styling <select>, and an experimental element that promises to overcome the remaining limitations in the future.

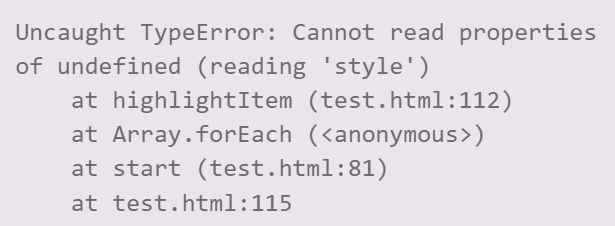
Better error stacktraces for faster debugging
Why breakpoints and console.logs are not always great ways to quickly find the root cause of a problem, and how more tracing could help.

30 days of PWA: Fall in love with Progressive Web Apps
A recap blog post about the #30DaysOfPWA blog series where I go over why this series is useful, who it's useful for, the list of articles, and who made it happen.

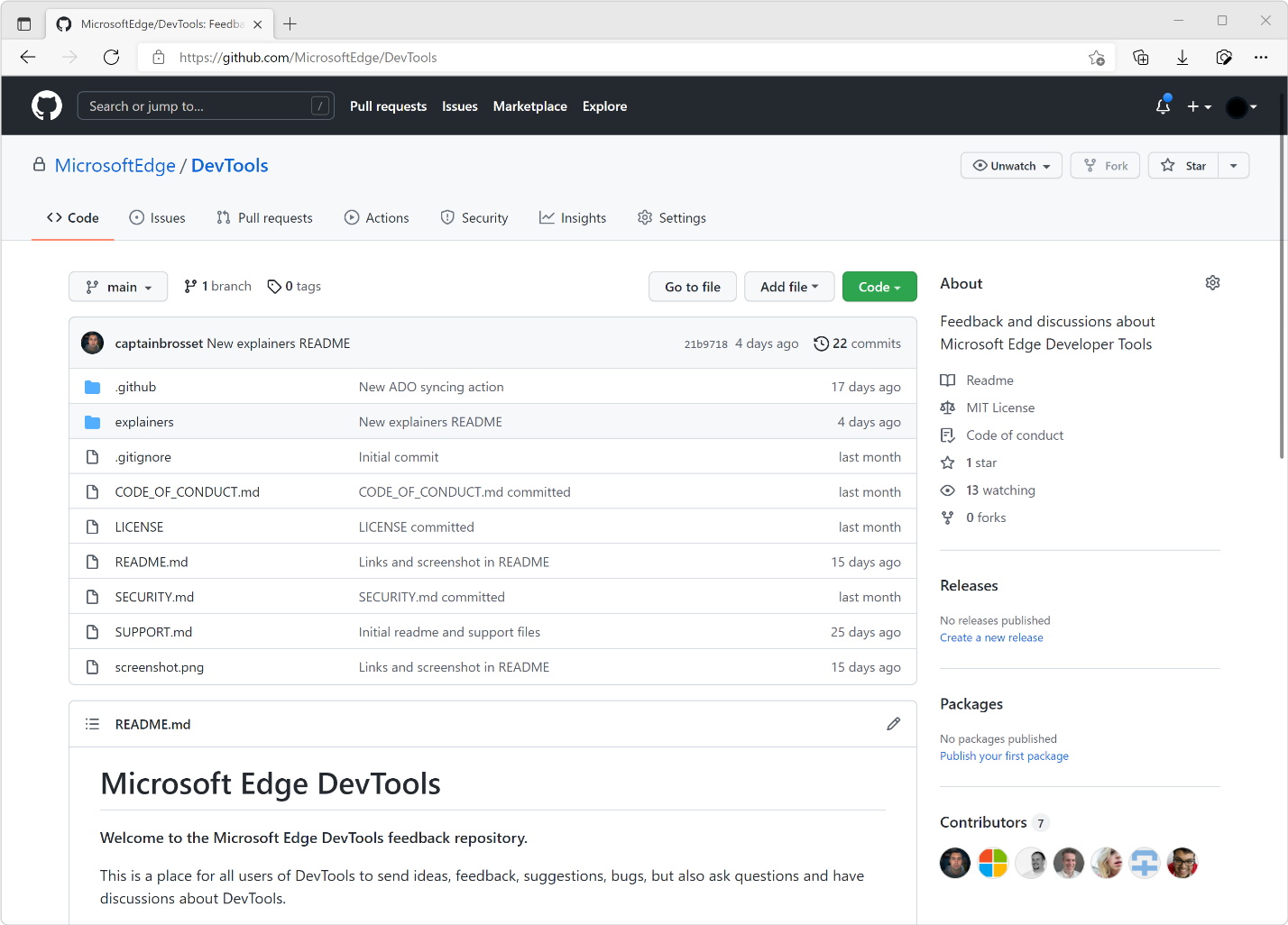
Improving DevTools together: Announcing the new Edge DevTools feedback repository
The Edge DevTools team is happy to announce our new GitHub repository which we welcome everybody to use to get in touch with us! Let's come and discuss about how we can make DevTools better for you all.

Say Hello to selectmenu, a Fully Style-able select Element
Styling <select> form elements is hard, and sometimes just impossible! Many libraries and design systems come with their own controls, which comes at the cost of complexity, and often fails at being accessible. Let's learn about a new form element:

PWA Debugging Tools
I wrote about the main browser developer tools that are useful when debugging PWAs. This is part of the #30DaysOfPWA blog series, created as a multi-team effort from Microsoft Edge, Windows, and Developer Relations teams.

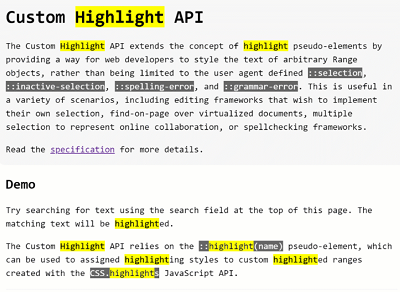
CSS Custom Highlight API: The Future of Highlighting Text Ranges on the Web
Discover the upcoming CSS Custom Highlight API. A new way to easily highlight custom ranges of text on a web page, in a performant way.

What’s New In DevTools?
What's new in Chrome, Edge, Safari and Firefox DevTools? Our DevTools keep changing and new features keep appearing. In this blog post I break it down with the latest features across browsers.

Looking back at Microsoft Edge for developers in 2021
A lot of things happened in Microsoft Edge for developers. I wrote about all of what's new across the web platform, devtools, pwa, and webview.

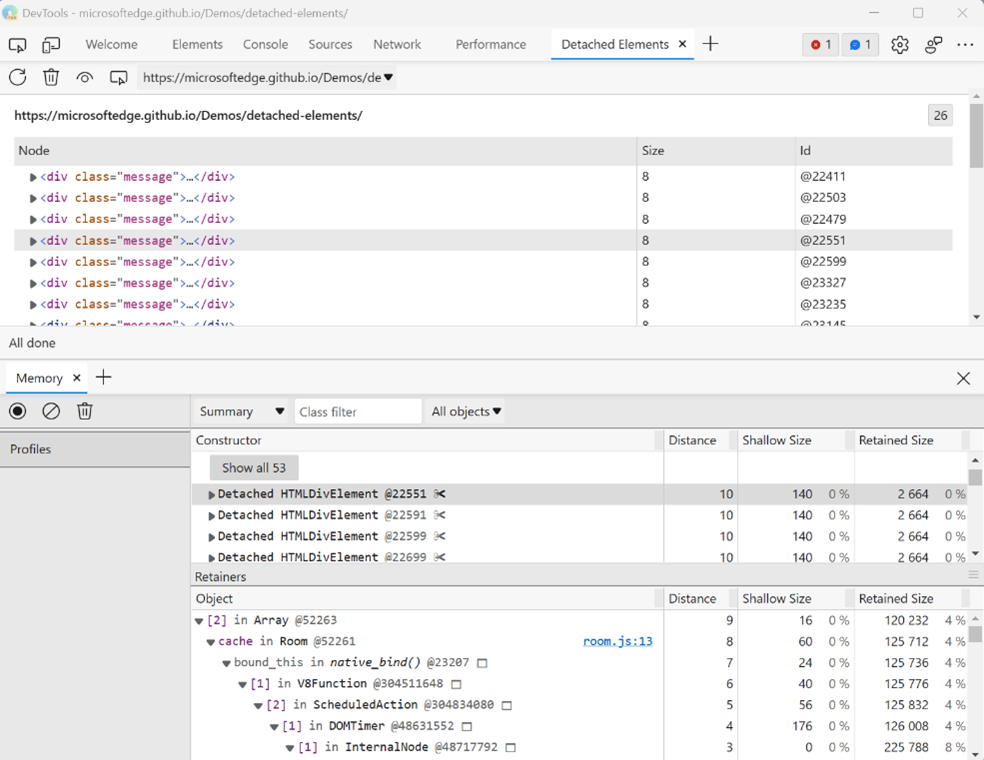
Debug memory leaks with the Microsoft Edge Detached Elements tool
The new Detached Elements Tool in Microsoft Edge DevTools helps you find and fix DOM memory leaks in your web app. Learn how to use it in this article.

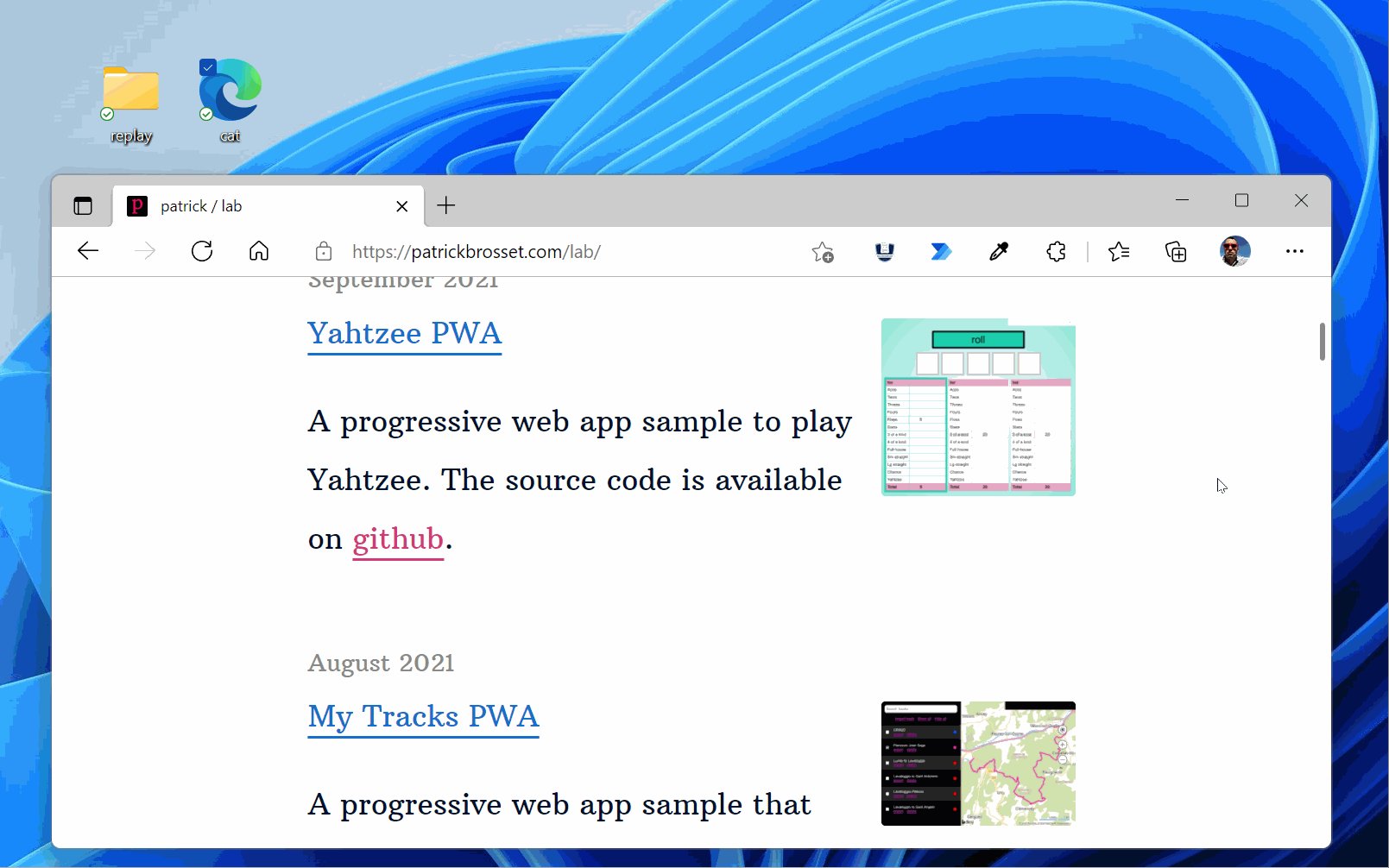
Breaking Out of the Box
What can we do with just 30 pixels? With Progressive Web Apps blurring the lines between apps and websites, let me help you think outside the box with the new Window Controls Overlay feature.

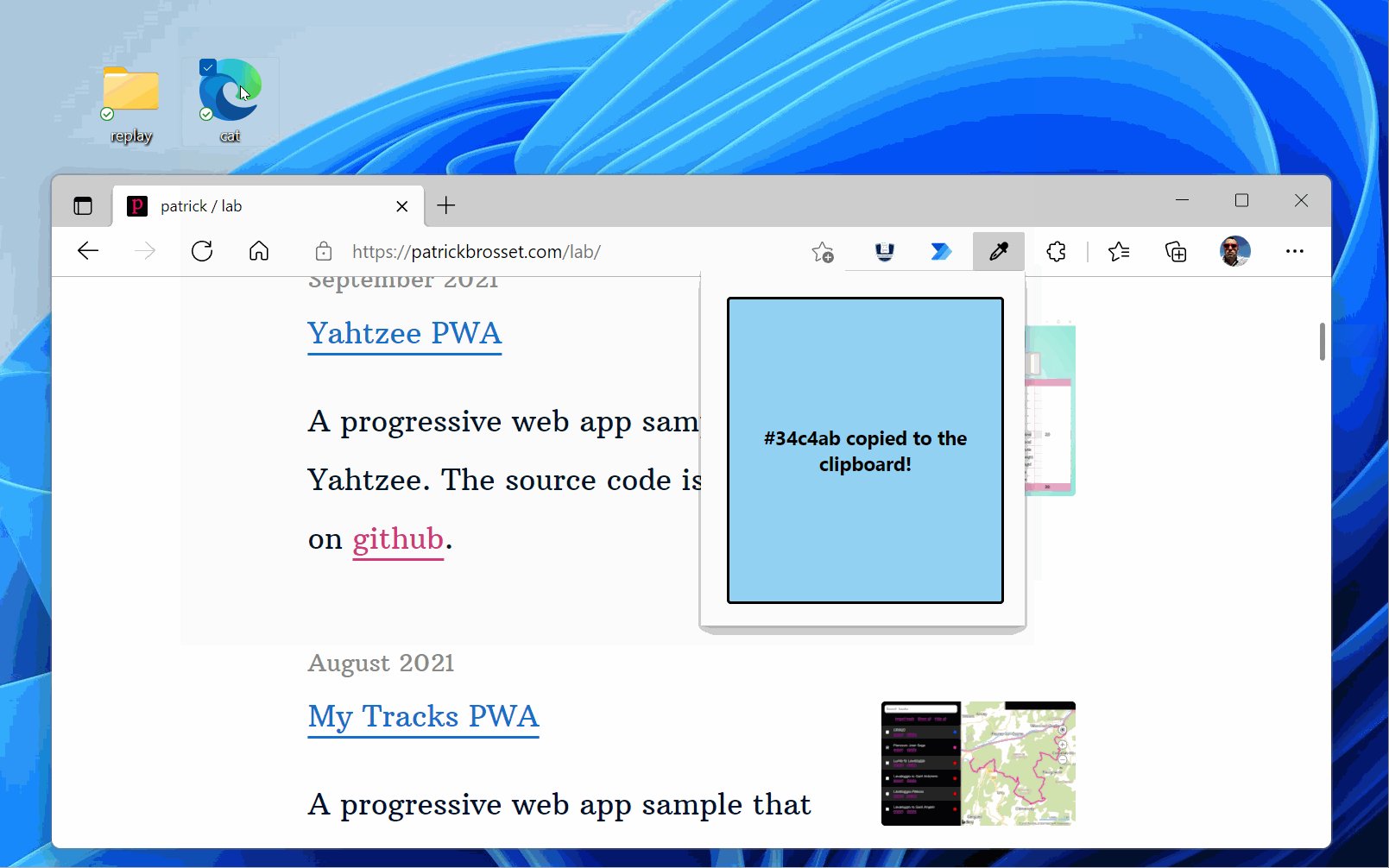
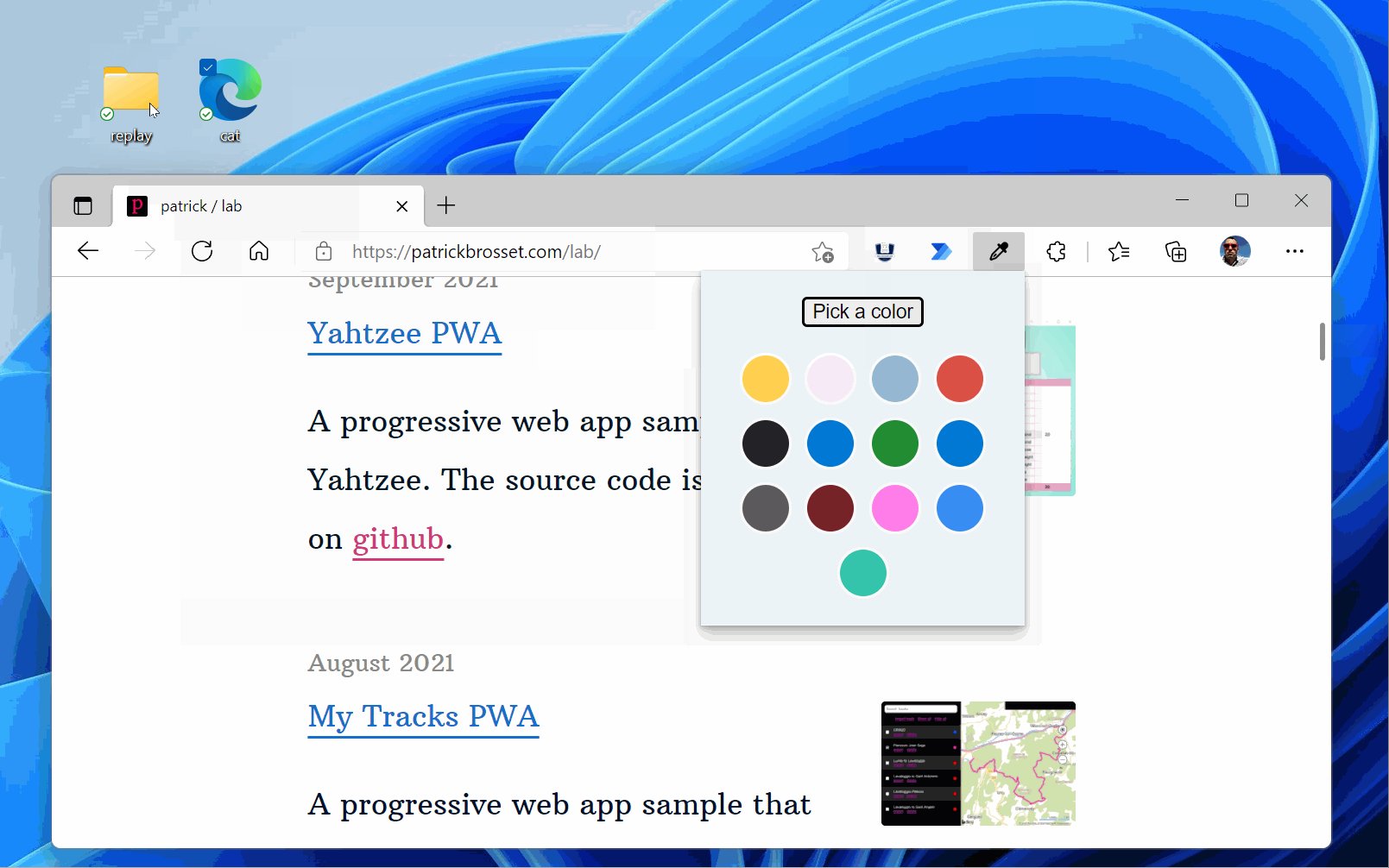
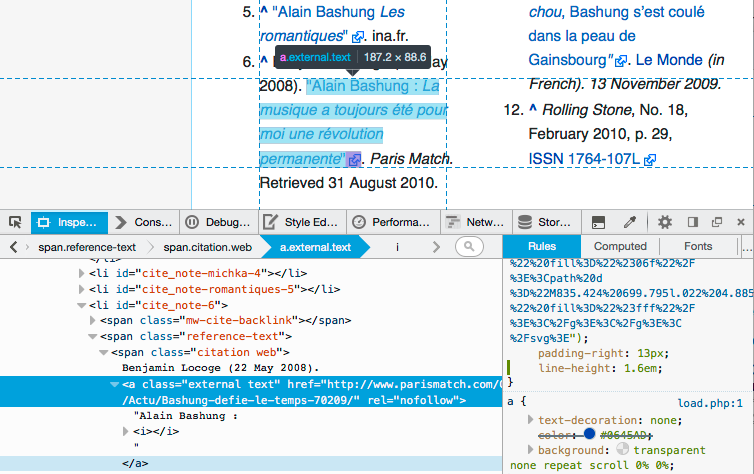
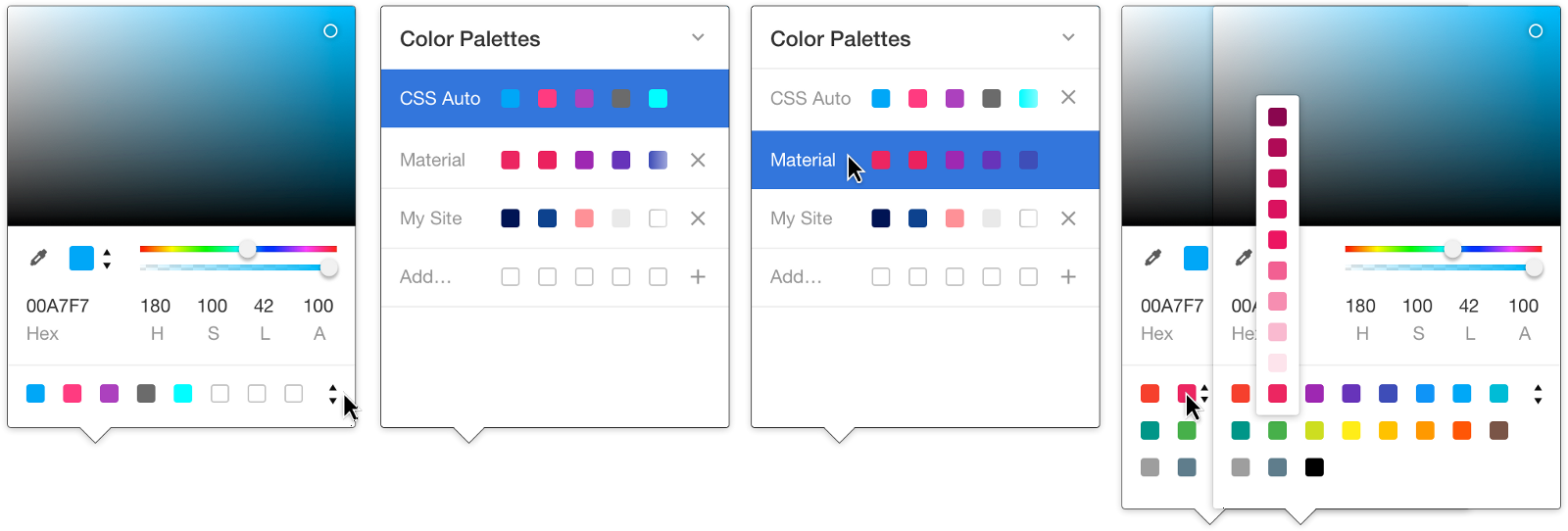
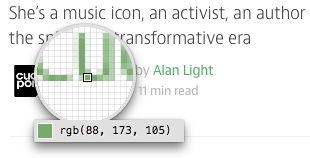
How I built an Eye Dropper browser extension
I built a browser extension that lets you grab colors from anywhere on your screen. Learn more about the APIs it uses in this short article.

Picking colors of any pixel on the screen with the EyeDropper API
The EyeDropper API enables authors to use a browser-supplied eyedropper in the construction of custom color pickers.

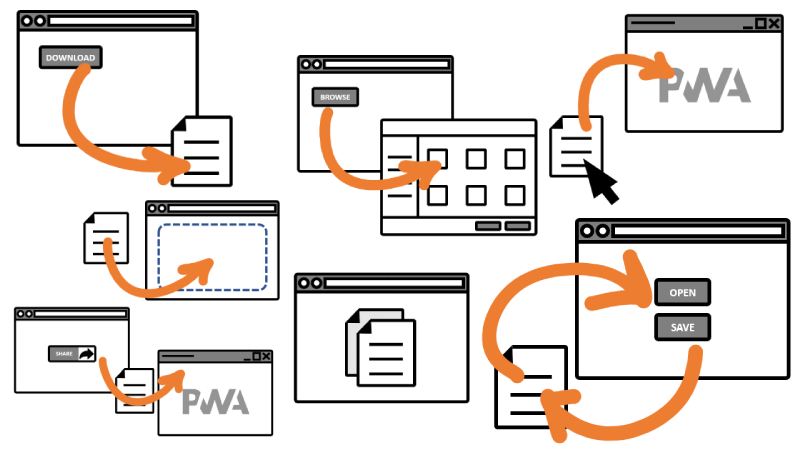
10 Ways to Handle Files on the Web!
Websites and apps can work with files in many different ways, from simple upload to full file system access. In this article, I go over each one of them with code samples.

Learn to build great Progressive Web Apps
We've updated our developer documentation with a completely new Progressive Web Apps section, including new details to help you get started with features like app shortcuts and titlebar customization.

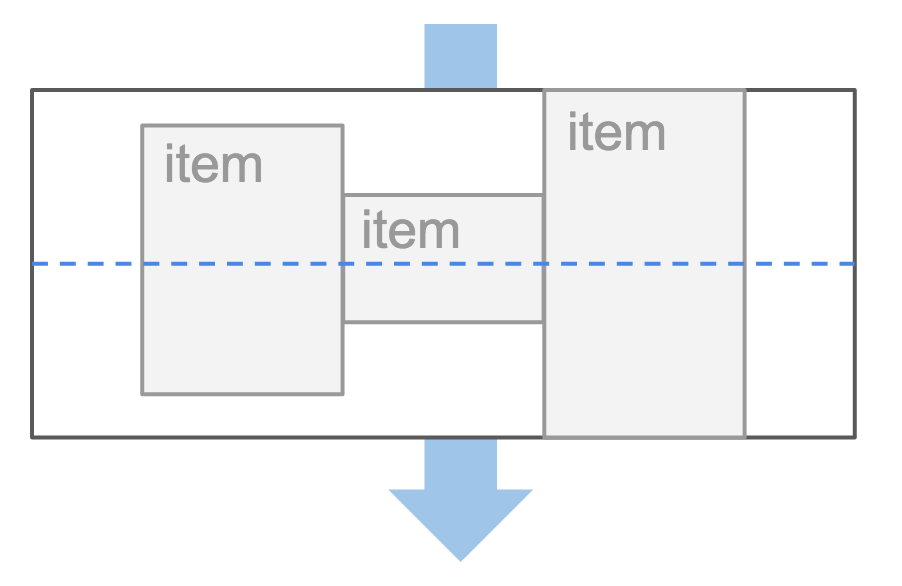
Minding the gap
`gap` may be one of the shortest CSS property names, but means different things in different layout contexts. In this blog post, I break those down.

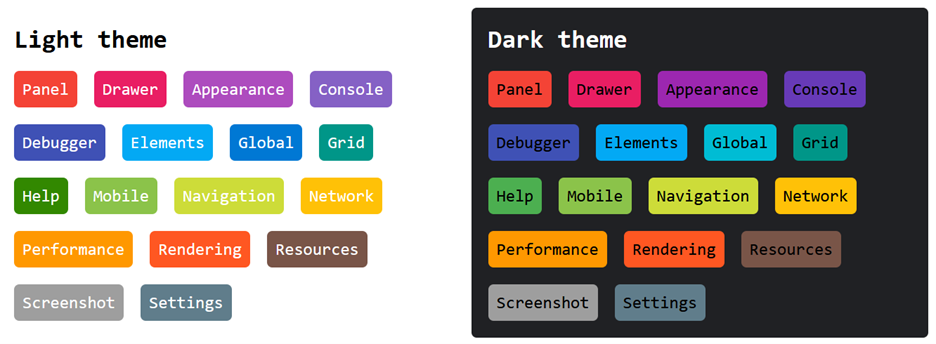
Make Microsoft Edge DevTools your own
Microsoft Edge 93 comes with DevTools improvements to help make the tools more approachable and personalized. Learn more about how to make the DevTools your own with this article.

What’s New With DevTools: Cross-Browser Edition
Learn what’s new with developer tools in Firefox, Edge, Chrome and Safari. Discover new and powerful features that will help you be more comfortable and productive when testing and debugging across browsers.

Introducing DevTools Tips, for all your cross-browser DevTools tips and tricks
I started a new open-source project, to collect tips and tricks for getting more productive with DevTools, whatever the browser you prefer using.

Improving contrast in Microsoft Edge DevTools: A bugfix case study
On my team, at the end of every release, we pause feature work and only work on bugs for a sprint. Last time we did this we worked on accessibility bugs. In this article, I go over a case study of one of those bug fixes, related to color contrast in DevTools.

BlinkOn 14 Talk - Flexbox and Grid Tooling in Chromium
I gave a short talk at BlinkOn 14 about flexbox and grid tooling in Chromium-based browser. Here is the recording.

A Year at Microsoft
I'm coming up to 1 year at Microsoft, here's a few words about how it started and how it's going.

How we built the DevTools Tooltips
DevTools has become very complex and to help with this we, at Microsoft, built a help mode that provides documentation while hovering over various areas of the user interface. In this article, I go over how we implented this in Edge DevTools.

4 Weird Tricks To Become A 10x Flexbox Engineer
New Flexbox tooling in Edge and Chrome about to hit a browser new you. Discover these 4 tricks that will make you a lot more productive with Flexbox.

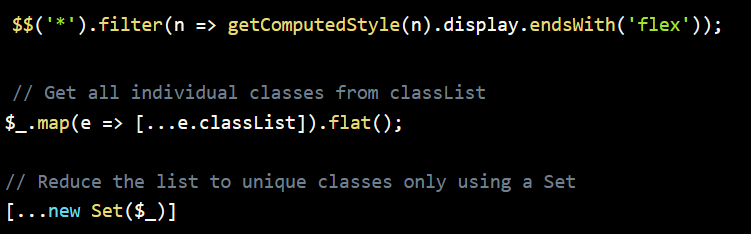
A few web console tricks
Learn how to be even more productive when debugging/inspecting sites using the console in DevTools!

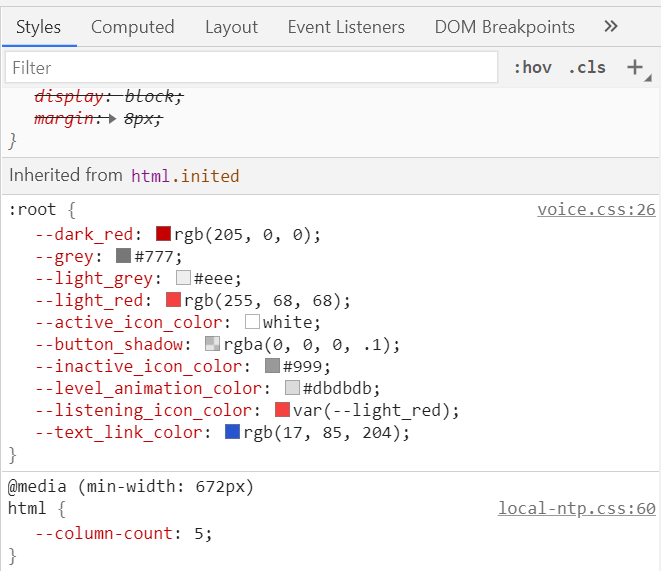
3 things about CSS variables you might not know
What happens when variables are undefined, fallback values, and DevTools features! Hopefully you'll learn a thing or two with this article.

My career at Mozilla
A look back at some of the things I helped build while working on DevTools at Mozilla.

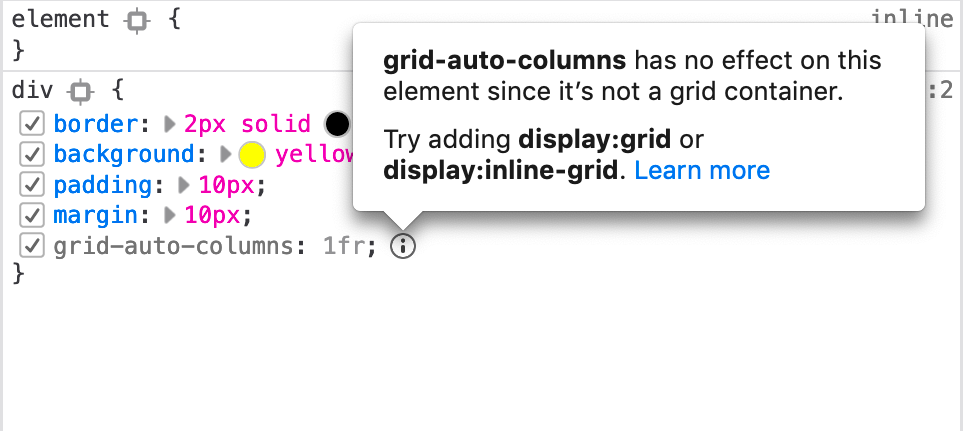
When CSS doesn't do anything
Learn why CSS properties can sometimes be completely valid but still not have any visual effect on the page, and how a recent feature in Firefox can help detect this.

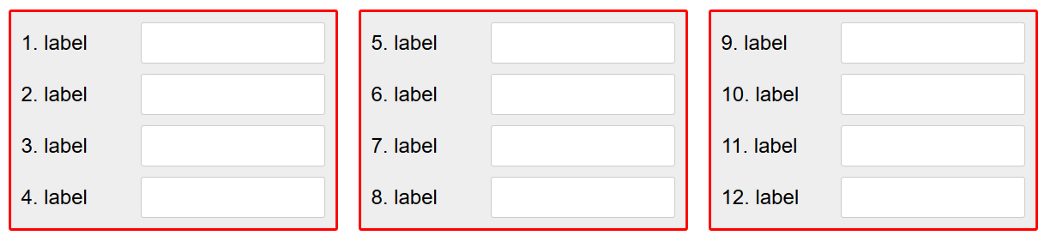
CSS Grid + CSS Multi-Columns = ♥
CSS knows how to fragment certain types of layouts across multiple regions, in particular it knows how to break a Grid layout across several columns. This article takes a look at how to do this and why it can be useful.

Demystifying CSS alignment
Justify-content, align-items, ... If, like me, you can never remember which does what, and when to use them, this article should help understand the rules behind these properties.

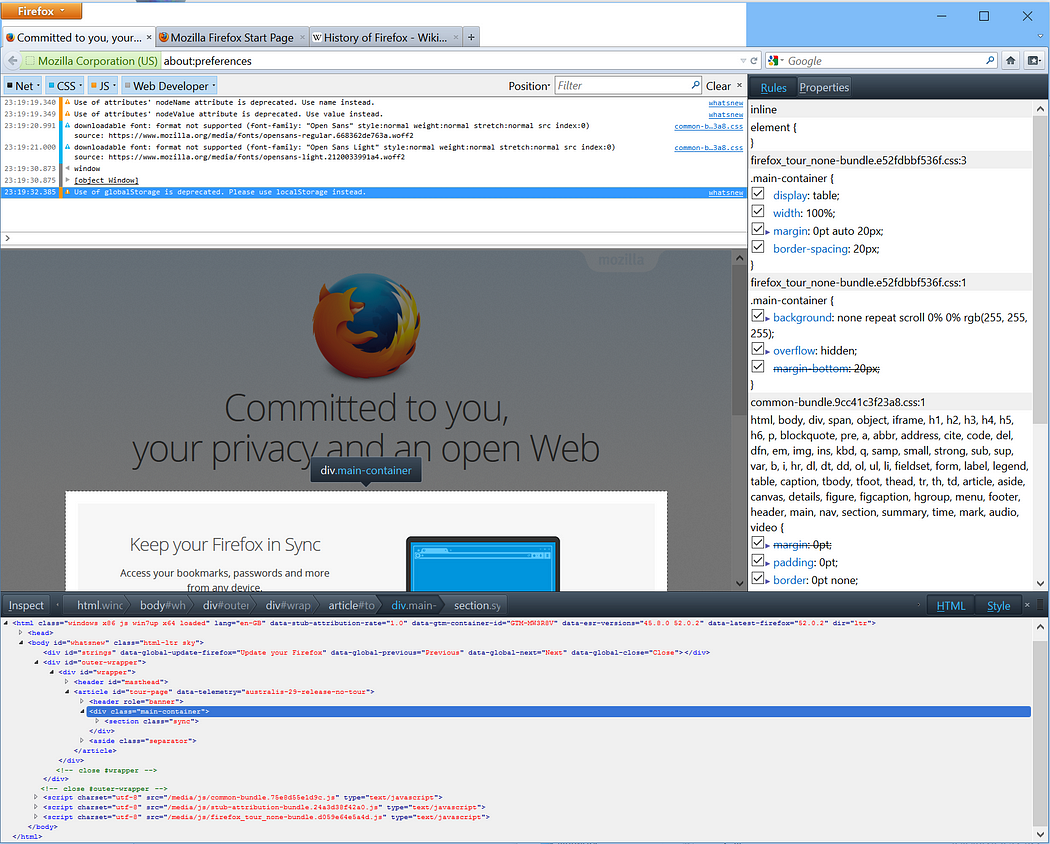
A quick history of Firefox DevTools
I had fun tracing back the steps of the Firefox DevTools history, from its inception to today, full with lots of screenshots.

Where is DevTools headed?
Thoughts about where Firefox DevTools is headed, what its current high-level strategy looks like.
DevTools: What you need to know
An update about some of the new features in the latest Firefox DevTools release.

Firebug lives on in Firefox DevTools
The king is dead, long live the king! Let's pay our respects to the tool that changed web development forever, and learn about it actually lives on within Firefox.

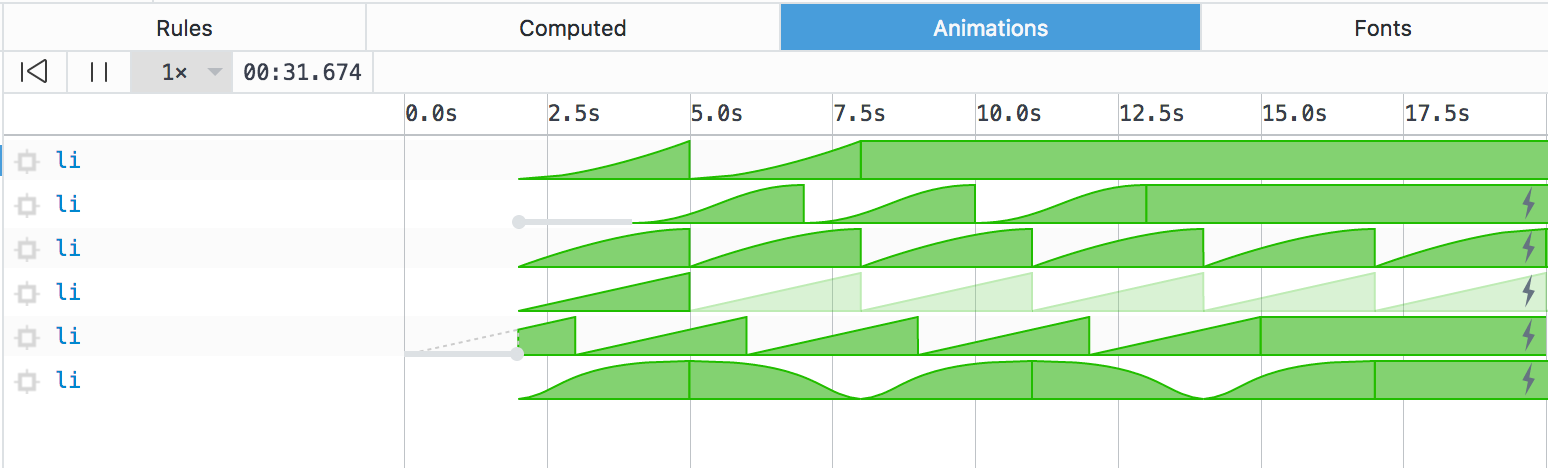
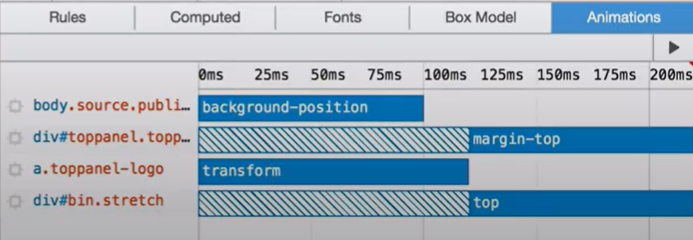
Visualize animations easing in DevTools
An article about how CSS and Web animations can now be inspected directly in DevTools.

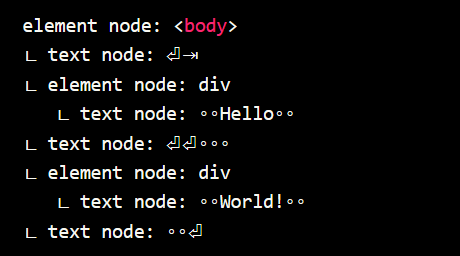
When does white space matter in HTML?
Whitespace can seem like a pretty uninteresting topic at first, but how it gets handled by CSS on a web page is actually quite complex. And if you've ever been frustrated by a weird space between elements that you can't explain, this article might help you understand why once and for all.

Visual Tools — Prototyping in the browser
How DevTools help us create content visually in the browser, and what more could they do?

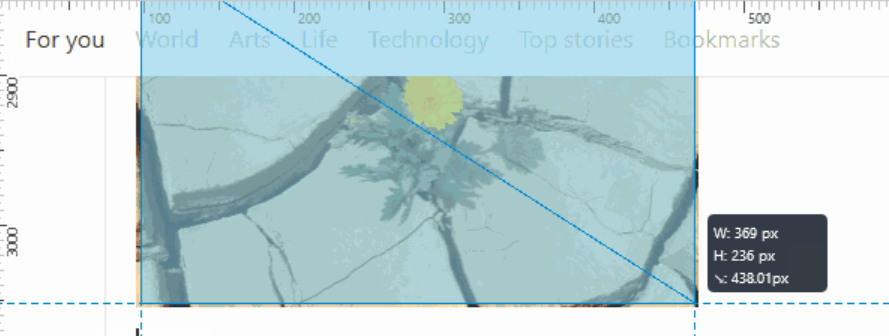
Measuring elements and distances in Firefox DevTools
Learn how to measure all sorts of things in Firefox DevTools.

Le positionnement dans les Grilles CSS
This is the French translation of Manuel Rego's excellent Deep Dive into Grid layout placement.

Revisiting the Firefox DevTools
All of the new features from Firefox DevTools.

Inspecting animations in Firefox
Introducing a new CSS/Web animations tool in Firefox.

Contribute to Firefox DevTools, become a better web developer
In this article, I argue that contributing code to Firefox DevTools can make you a better web developers. Did you know, DevTools is actually written with web technologies!

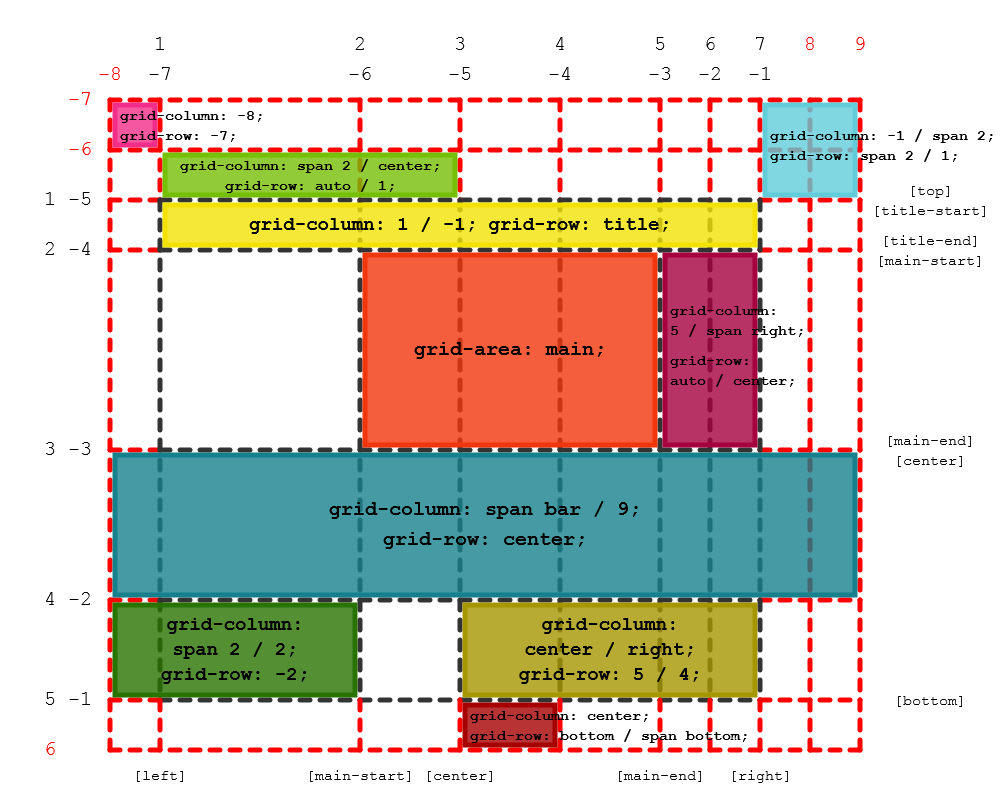
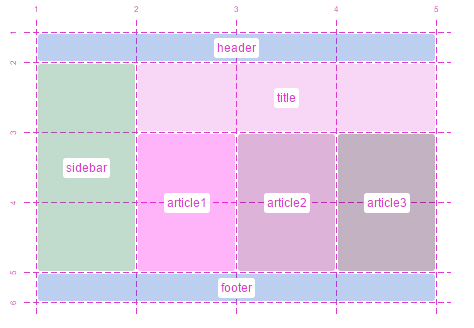
The future of layout with CSS Grid Layouts
An introduction article to CSS Grid, thew new awesome layout mechanism for CSS.

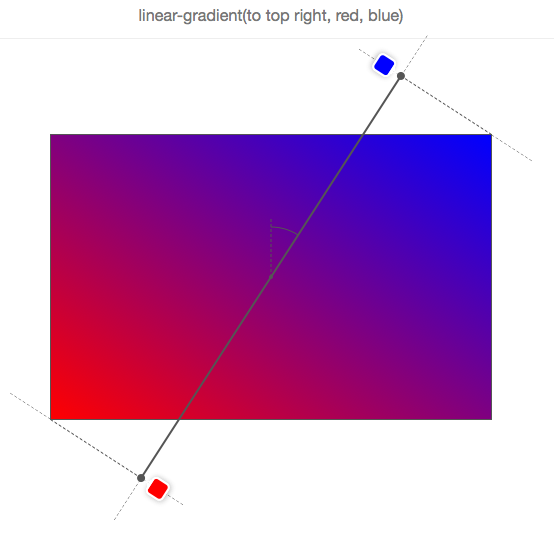
Do you really understand CSS linear-gradients?
An in-depth look at how linear-gradients really work in CSS. What the syntax is, what it means and how gradients behave under different conditions.

Understanding the CSS box model for inline elements
Margin, border, padding and content areas of inline elements behave differently than for block elements. What's more? Inline elements can break across multiple lines! In this article, you'll learn about some of the specificities of inline elements and how Firefox can help you inspect them more easily.

DevTools for designers, again!
A look at what Chrome is doing in the tools for designer area.

Breaking-down CSS animation demos with Firefox DevTools
A series of videos I created where I take a look at various interesting CSS demos and break them down using DevTools to learn what they're made of.
DevTools for creative people
How Firefox attempts to bridge the gap for designer-type people by providing them with more visual and creative tools.

Handling large files while avoiding memory shortages in PHP

Faire des photos macro avec une boite de Pringles
Faire des photos macros avec une boite de Pringles

MyDBO, Generateur de code PHP
MyDBO, un script PHP de géneration de code pour accéder aux bases de données MySQL

Le mystère des marges CSS
Un article super intéressant sur les marges CSS