Talks
Here are the talks and presentations I have given, either in person or online.
Masonry - The pretty grid you didn’t see coming (Smashing Conference, NYC)
A lightning talk to introduce the upcoming CSS Masonry layout implementation in Chromium browser, what it's really about, why it makes sense to use a built-in implementation, how to use it, but also how to keep track of new browser features like it.

Filling the Gap - Decorating Layouts with CSS (Smashing Conference, Freiburg)
In this lightning talk, I introduced the new CSS Gap Decorations proposal, a super simple yet powerful and customizable, way to draw separators between elements of a layout. CSS Gap Decorations give you the tools you need to convey your design vision, in a way that's easy to maintain, and adaptable.

web-features and Baseline (AC 2025)
A short talk at the W3C AC meeting in April 2025, to update the AC on the web-features project and Baseline. Video, slides.

web-features and Baseline - We're feature complete! What's next? (W3C Breakouts Day)
The WebDX Community Group has done a lot of work in 2024 to increase the coverage of its web-features data. Now that the data roughly covers the entire web platform feature set, let's review the work done so far, the use cases that web-features, and Baseline, have unlocked, and let's open it up for discussion on the next important questions to tackle.
Slides

AI on the web platform - Lightning talk (Smashing Conference, NYC)
A quick overview of the benefits of on-device AI models, and how they can be used on the web today, and might become even easier to use in the future.

Baseline web features for the win, WebDX Community Group, TPAC 2024
In this short video I introduce what Baseline is, and how it works thanks to the web-features project, maintained by the W3C WebDX Community Group.

Style Recalculation Secrets They Don't Want You To Know (CSS Day, Amsterdam)
A deep dive into style recalculations and CSS selector performance. How do browsers actually recalculate styles when webpages change? Can the way you write CSS impact the speed of the recalculation process?
Recording, Slides.

Développer des applications de bureau, sans code natif (SnowCamp 2023, Grenoble)
Développer des applications natives pour systèmes d'exploitation bureau est couteux et complexe. Dans cette session, je présente les PWAs et les bonnes pratiques pour savoir comment créer des expériences utilisateurs dignes de véritables applications de bureau.
(Crédit photo: Bruno Lavit)

Building desktop apps in the age of the web (Modern Frontends Live, London)
I presented this talk about building great desktop applications that adapt and integrate in the device they're installed on, from one codebase.

Building integrated desktop experiences with PWA (JavaScript Global Summit' 22)
Does building native apps on desktop operating systems have to be frustrating and cost a fortune? Can't we just use the web to create native-like experiences on desktop? In this talk, we'll see how PWAs are revolutionizing the way we build and distribute highly capable apps on desktop OSes.

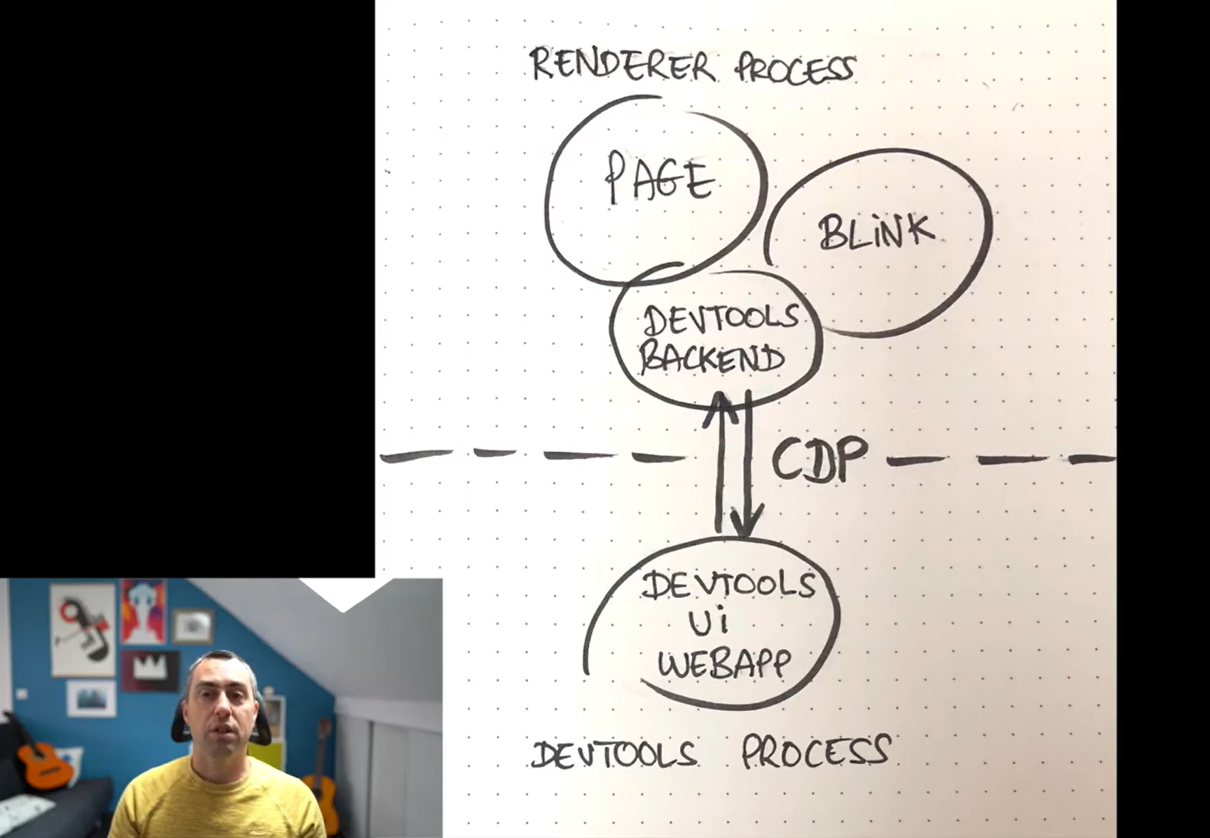
Edge DevTools: Reinventing Browser Tools for the Future of Web Development (Microsoft Build)
Join the Edge DevTools team as we share an exclusive look at new and upcoming features and improvements. We have embarked on a multi-year journey to make DevTools more approachable and radically user friendly, without sacrificing the powerful Chromium tools you know and love today. Join us as we make a better set of tools for everyone.

The EyeDropper API (W3C/SMPTE workshop)
I presented the new EyeDropper API at the W3C/SMPTE joint Workshop on Professional Media Production on the Web.

CSS Flexbox and Grid tooling in Chromium (BlinkOn 14)
Learn how devtools and blink engineers across Microsoft and Google collaborated to create CSS layout tools for all web developers out there. Come and learn about why we developed those tools, watch a demo of the features, and understand how we implemented some of them.

Firefox DevTools workshop (Mozilla Tech Speaker event, Singapore)
I had a wonderful time meeting with Mozilla Tech Speakers from all around the world and doing a workshop about the latest Firefox DevTools.
