
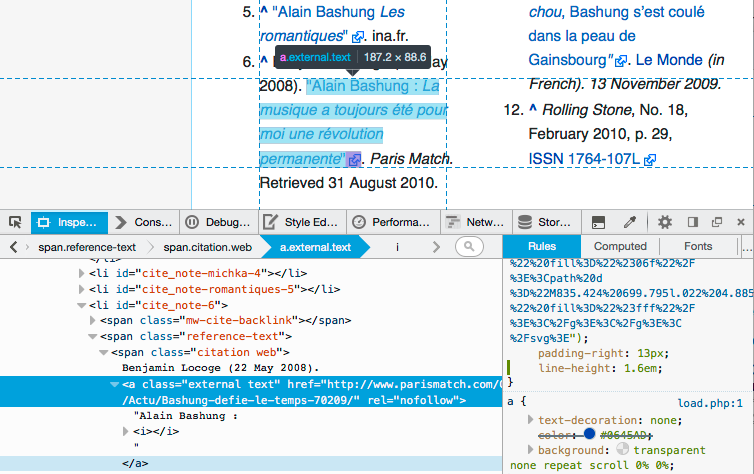
Understanding the CSS box model for inline elements
Margin, border, padding and content areas of inline elements behave differently than for block elements. What's more? Inline elements can break across multiple lines! In this article, you'll learn about some of the specificities of inline elements and how Firefox can help you inspect them more easily.Read the article at https://hacks.mozilla.org/2015/03/understanding-inline-box-model/