Random experiments, bits and pieces, made with the web. Use at your own risks.
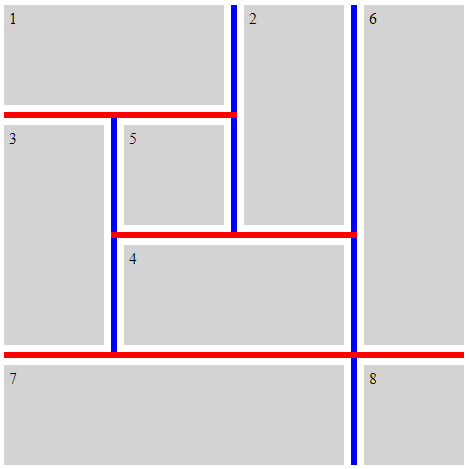
The Million Dollar Grid
The Million Dollar Homepage was a very successful and viral marketing stunt back in 2005. At the time, it was implemented by using a single image together with an image map. This silly experiment recreates the page by using a CSS grid layout instead.

Implementing an accordion component in 2026 🪗
Creating an accessible and performant accordion component using recent HTML and CSS features only.

Web features finder
Browse the available features and APIs of the web platform through this hierarchical task-based interface.

Crop'n'Zoom image editor
⚠️ Only works in Chromium-based browsers for now. This simple image editor lets you crop and zoom into an image using the CSS object-view-box property and its xywh() function. If you want this to be implemented across all browsers, upvote this issue.

Keyboard focusable scroller test
A simple web page to test keyboard focusable scroller in browsers, which is a feature that makes scrollable containers focusable with the keyboard by default, without requiring a tabindex attribute.

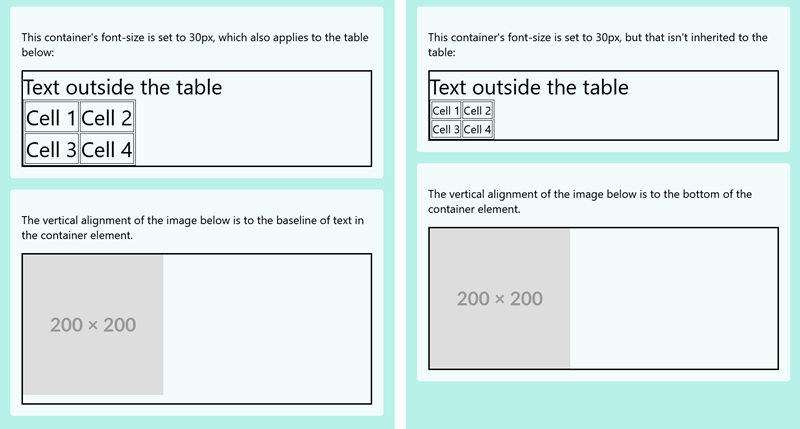
Quirks mode vs Standards mode
In the event that you're still interested in quirks mode, here is a demo page that illustrates some of the differences between quirks mode and standards mode rendering in browsers.

Styles in HTML
Who says we need CSS at all? The default user-agent styles of HTML elements comes with variations in sizes and colors already. More than enough to get some cool stuff done! (Kidding obviously, this was done while waiting for my flight at the airport, just trying to kill time really.)

Paint performance API test page
A test page for the PerformancePaintTiming API.

CSS Masonry resources
A list of all the resources you will need to learn more about the CSS Masonry proposal, to try it out in your own projects, and provide feedback.

Friday abstract CSS animation
WARNING: this page has lot's of rapidly moving parts. Animations are turned of if you've configured your system for reduced motion though. This is fun CSS animation, for no reasons other than today is Friday.

CSS gap decoration resources
A list of all the resources you will need to learn more about the CSS gap decoration proposal, to try it out in your own projects, and provide feedback.

CSS alignment in block layouts
Testing the align-* and justify-* CSS properties in a block layout. View the source code of that page to learn more.

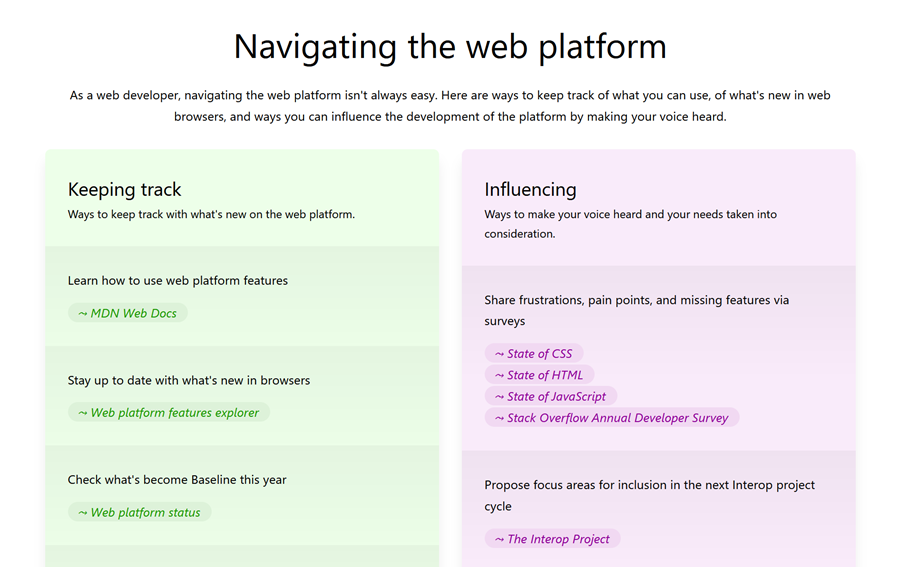
Navigating the web platform
A cheatsheet of sorts, to help you navigate the intricacies of the web platform. How to keep track of what's new? How to influence what's coming next?

execCommand sample
A sample page for the execCommand() method.
Local Fonts API
A sample page for the Local Fonts API.
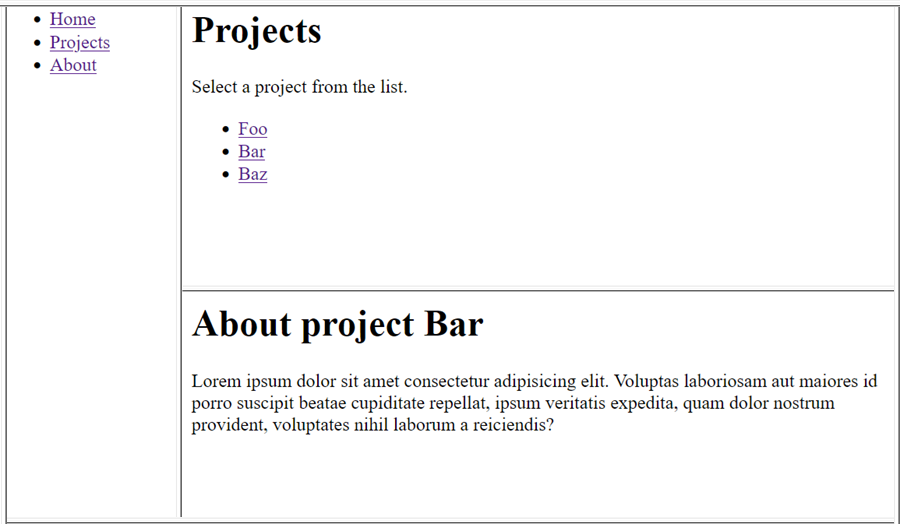
Framesets!
Got nostalgic and wanted to see if the <frameset> element still worked in browsers. And it does! At least for now, I'll have to check this page every once in a while to see if browsers end up removing their implementation of the element. If you don't know about this element, it's a way to include multiple frames in a webpage, in columns and rows, like a grid, where each frame is an embedded webpage. This made it possible to load content in parts of a webpage, without reload the entire page, which was useful before the Ajax era.

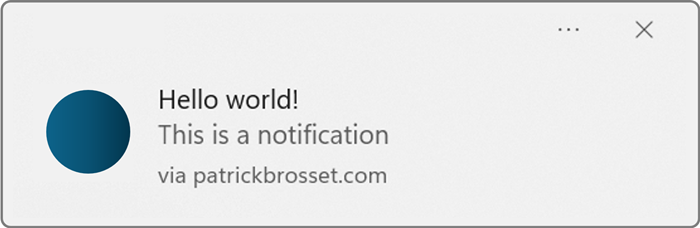
Notifications API's support for icon and tag
Testing support for the icon and tag properties of the Notifications API across browsers.

CSS object-view-box property sample page
Testing the object-view-box CSS property across browsers.

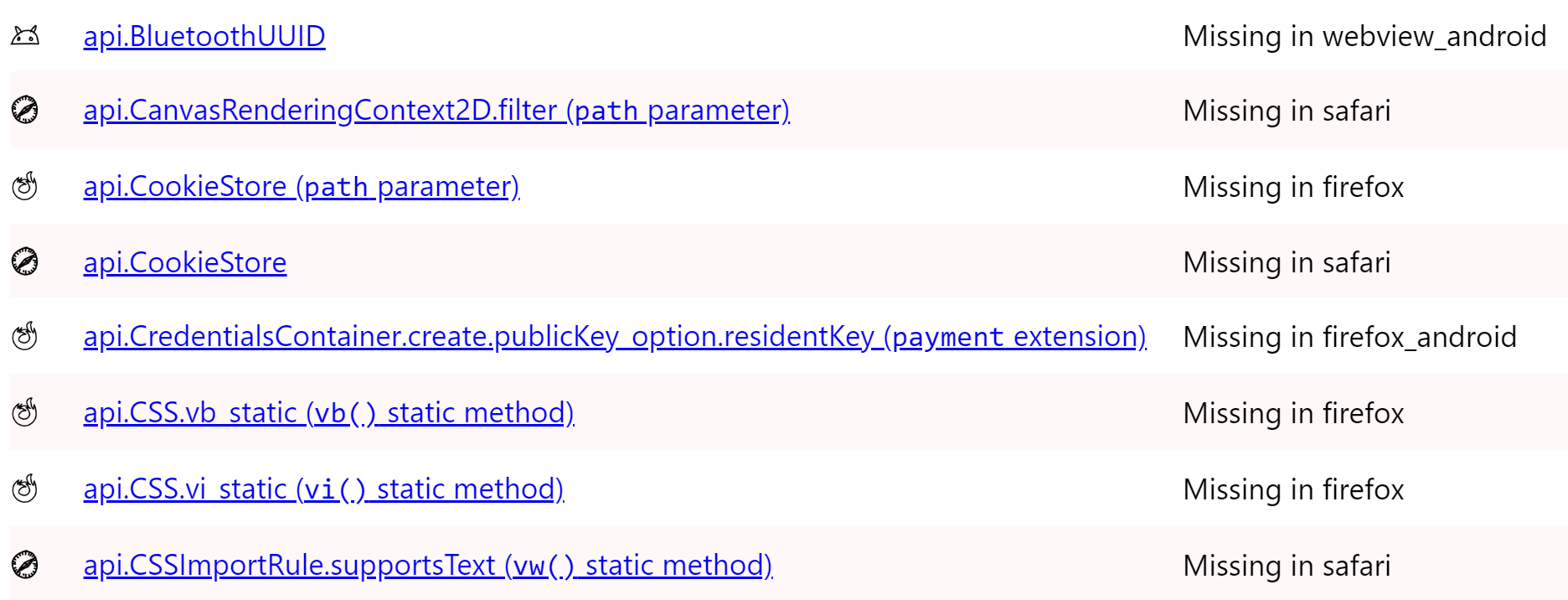
BCD impl_url data visualization
The browser-compat-data project contains some links to browser bugs for features that aren't implemented. This webpage displays this data: a list of unimplemented web features, along with the browser where they're missing, and a link to the browser's bug tracking system about the feature.

W3C badges custom element demo
Having fun with web components with this simple custom element that can be used to render old-school-looking W3C badges at the bottom of web pages.

CSS color-mix demo
A page that illustrates the use of the CSS color-mix() function.

CSS background-image painter
An experiment to see how far we can go with drawing inside a single div element by using multiple background gradient image components. Just click and hold to start drawing. The page becomes really slow really quickly, but the element seems to have no problem with thousands of gradients.

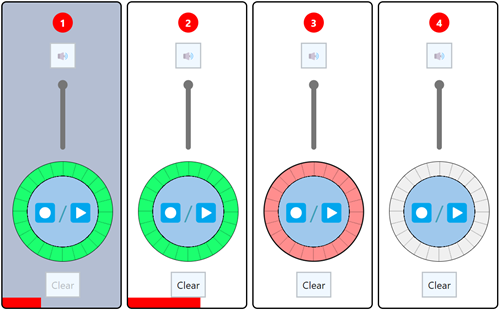
Looper
A multi-track audio looper that uses the Web Audio API to let you create ephemeral soundscapes and short songs.

Puzzle
A simple puzzle game, which I made with CSS grid and CSS masking. I made it to learn about CSS masking and SVG.

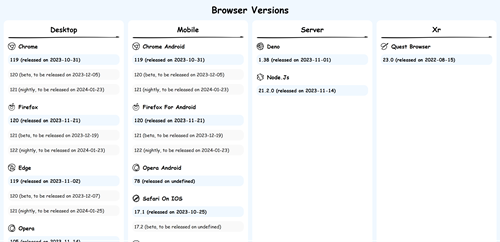
Browser versions
The list of browser (and server runtime) versions, according to BCD.

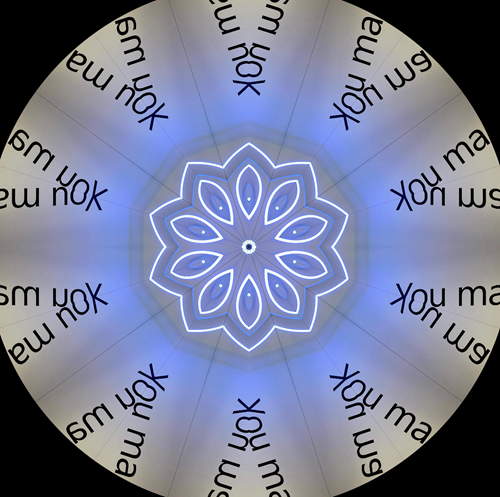
Kaleidoscope
A fun CSS demo of a kaleidoscope image, rendered in CSS, which uses tan(), clip-path, and a few other cool CSS techniques. Drag an image onto the page to generate other images, and use the controls in the top-right corner to change the rendering.

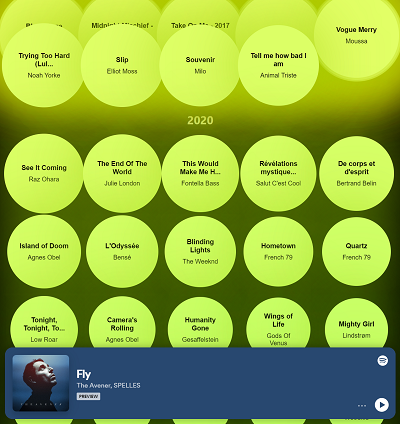
Mix Tapes
A little demo showing my recent Spotify playlists just for me to learn new CSS tricks. Caution: not tested across browsers. Likely to break for you.

debug.css - The simple CSS debugging utility
Type outline:1px solid red much? I'm sure you do. This little utility makes it easier to debug your CSS rules, by just adding `debug` to any selector.

CSS eye
A simple pair of eyes, using CSS, just to teach myself how to use the radial-gradient CSS function.

What's That Tool?
A game where you try to name as many DevTools panels as you can in 60 seconds! Even if you've been a web developer for a long time, you might be surprised by how few tools you know.

Selectmenu tests
A few real use cases that normally require a custom select component, made with the beta selectmenu component available in Chromium.

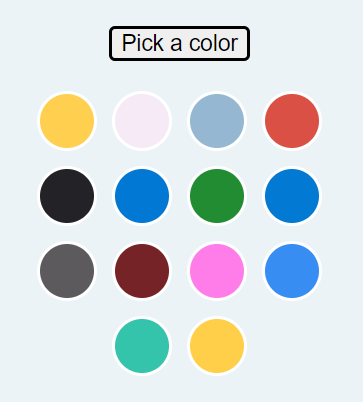
Eye Dropper browser extension
A browser extension that lets you pick colors from anywhere on your screen. The source code is available on github. You can read more about the technical details in this article.

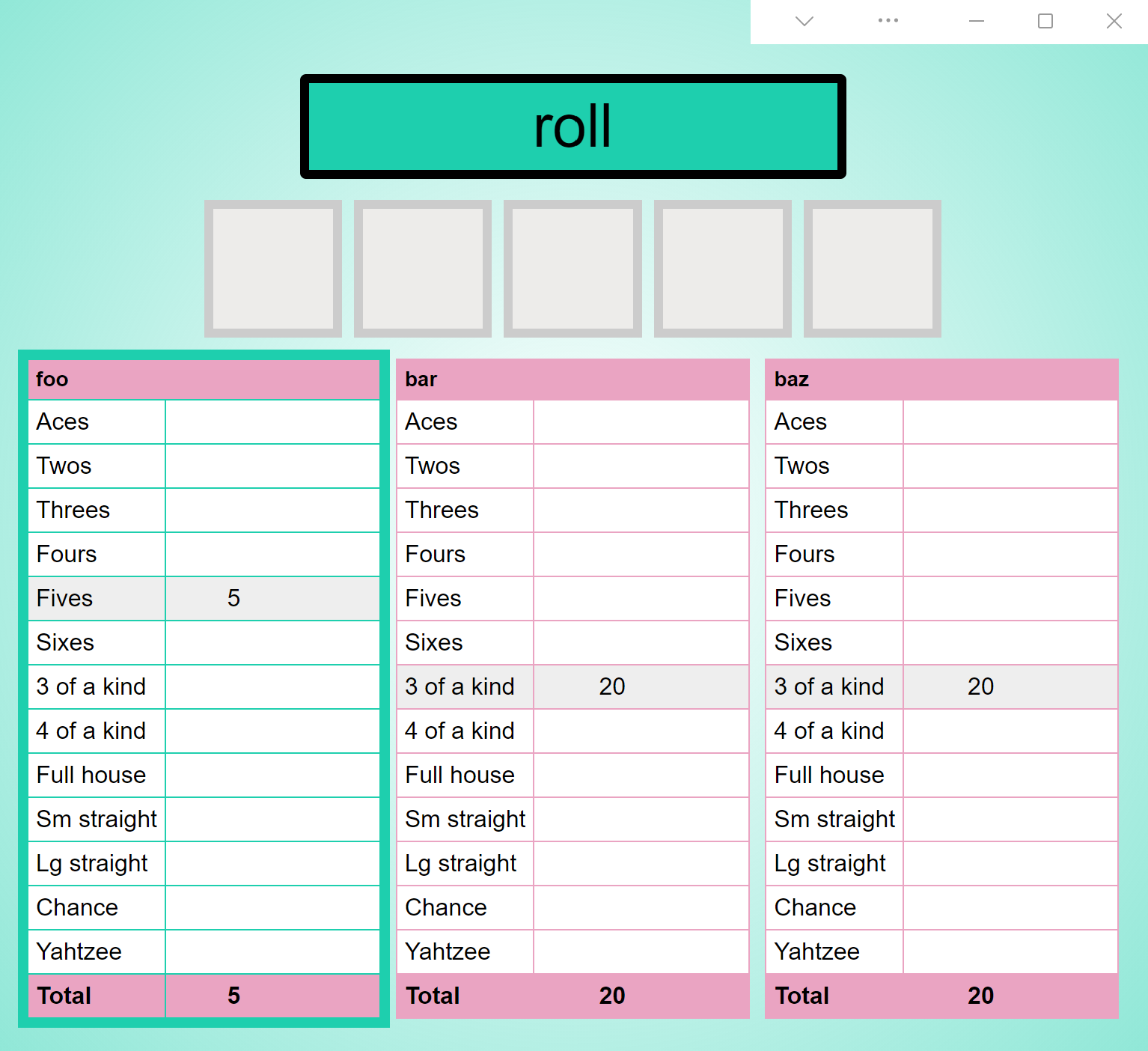
Yahtzee PWA
A progressive web app sample to play Yahtzee. The source code is available on github.

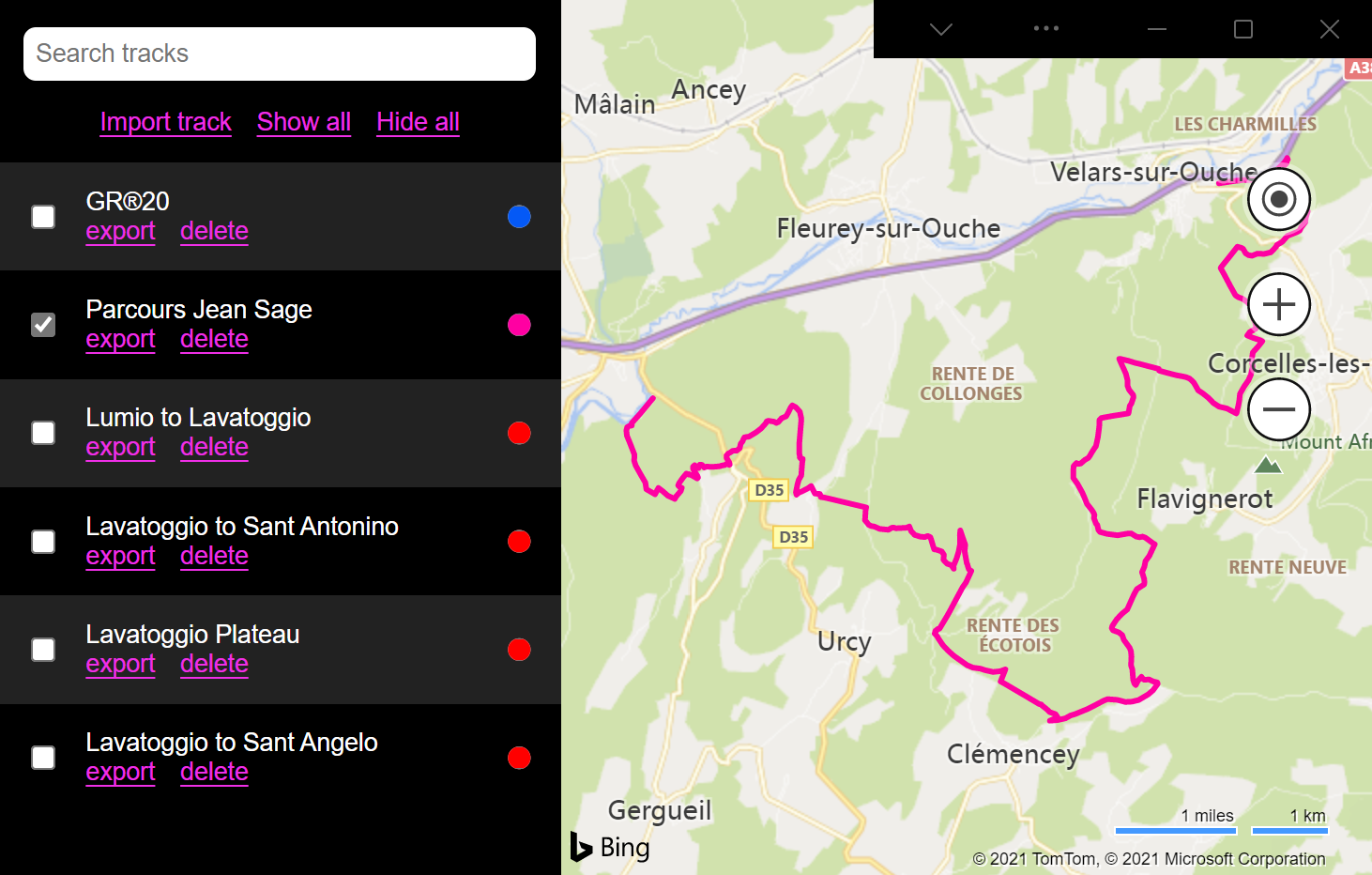
My Tracks PWA
A progressive web app sample that lets you import and visualize GPS track files (*.gpx). Uses several PWA features such as Window Controls Overlay, File Handling, and Protocol Handling. The source code is available on github.

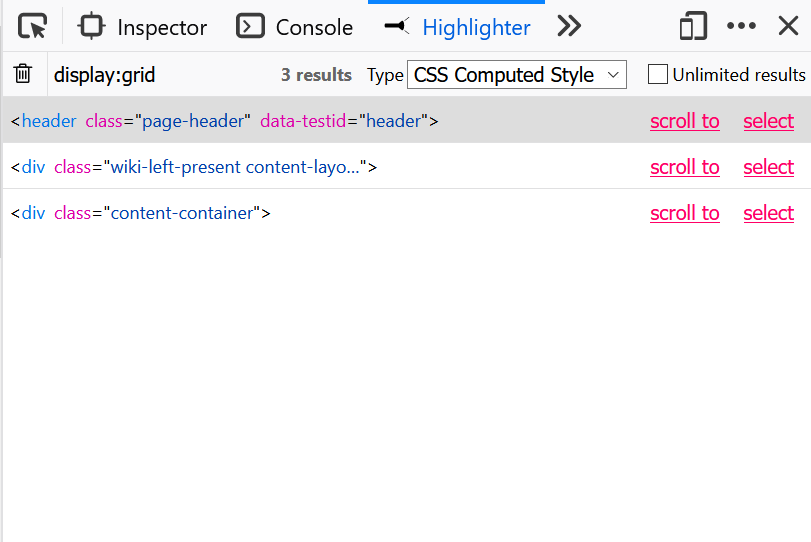
DevTools highlighter
A Firefox DevTools addon that lets you find elements that match arbitrary CSS style queries. Useful to list all position:absolute elements for example.

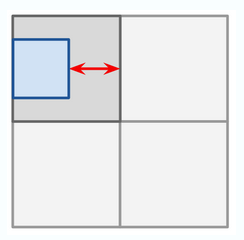
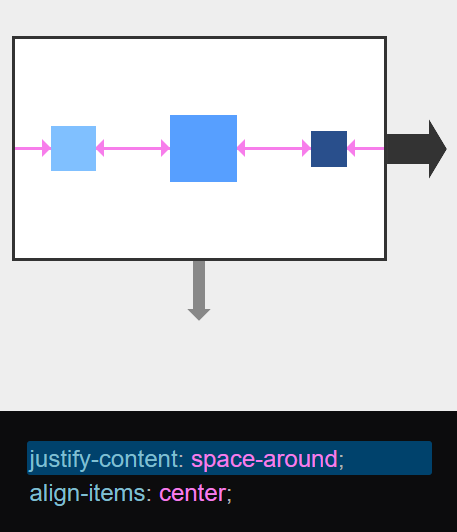
CSS Alignment Cheatsheet
Quickly visualize and remember the different alignment properties in various CSS layout types.
Read the full article about CSS alignment.

Flexbox outline
Visualize the effect of justify-content, align-content and align-items in various flex directions and wrapping modes

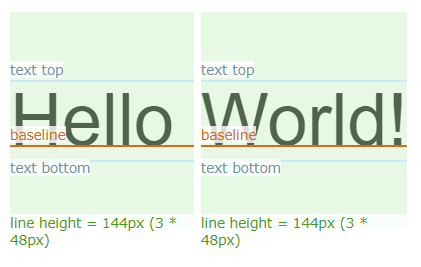
Inline elements baseline visualizer
WIP of a baseline, text-top/bottom and line-height visualizer for inline elements (works mostly in Firefox Nightly)

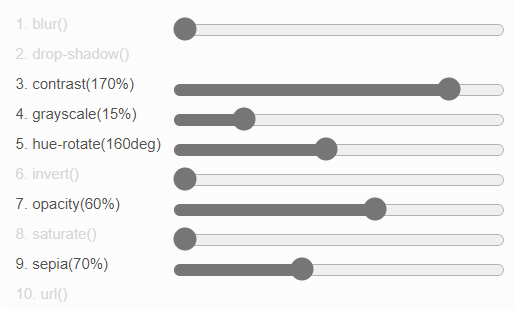
CSS Filter Editor
Concept for a CSS Filter editor user interface

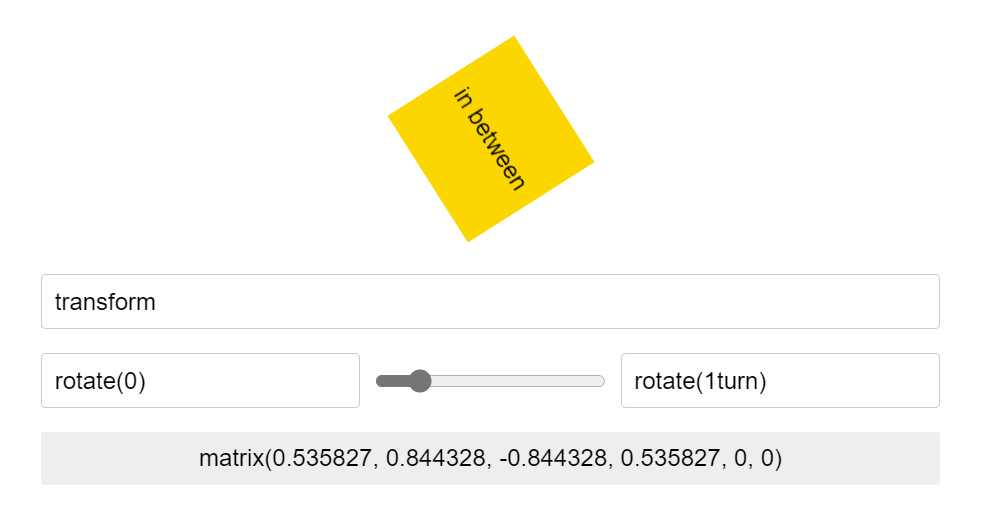
In-between
This is a tool that provides the in-between values as computed by a browser when animating CSS properties.
Just enter a property name and to and from values, and then drag the slider to see the interpolated values.

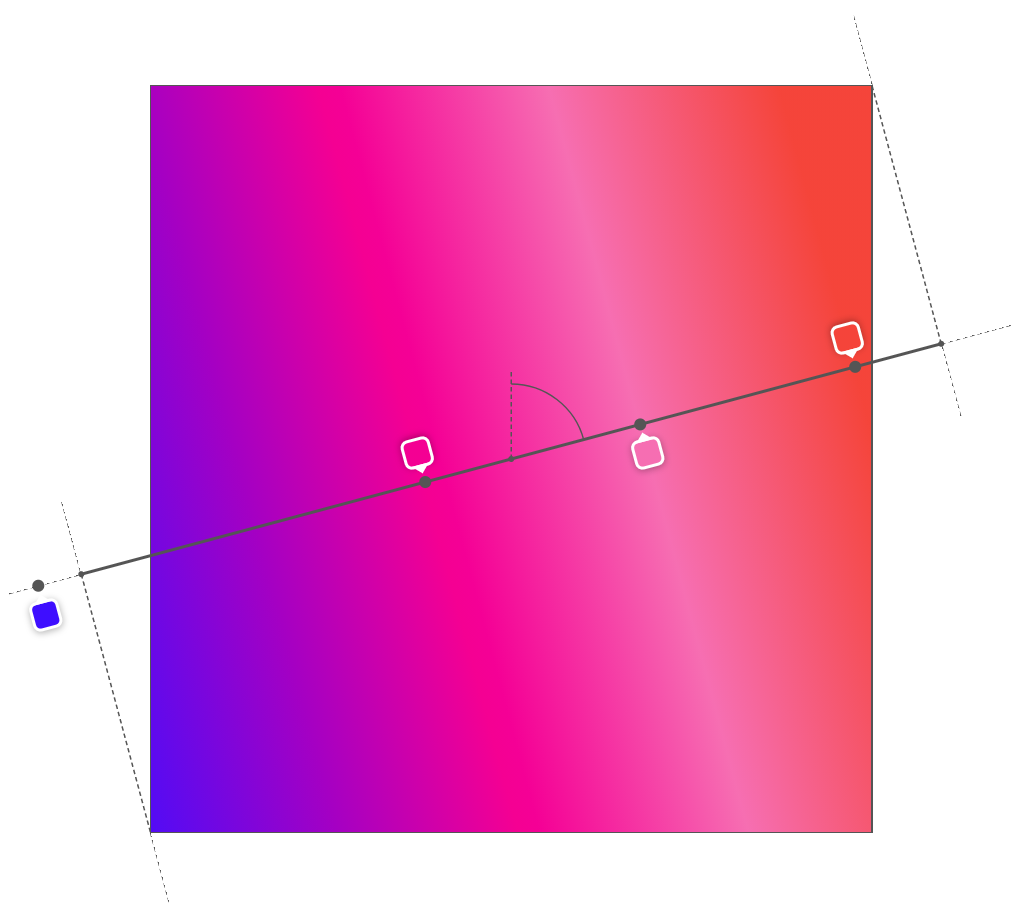
CSS linear-gradient overlay
This is a visualizer tool for CSS linear-gradients.
You can also read my article about linear-gradients.

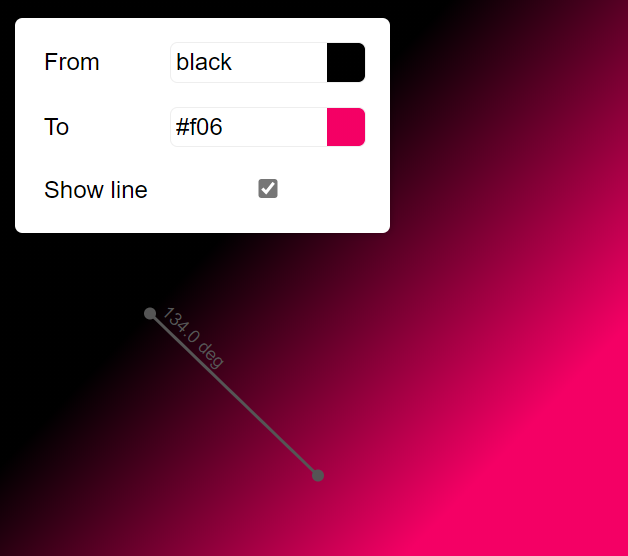
CSS gradient editor tool
Click and drag anywhere in the screen to create a linear-gradient background. Enter CSS color names/codes in the inputs to change the colors.

Sampler
Assign sound URLs to the sampler buttons, and start remixing the web.

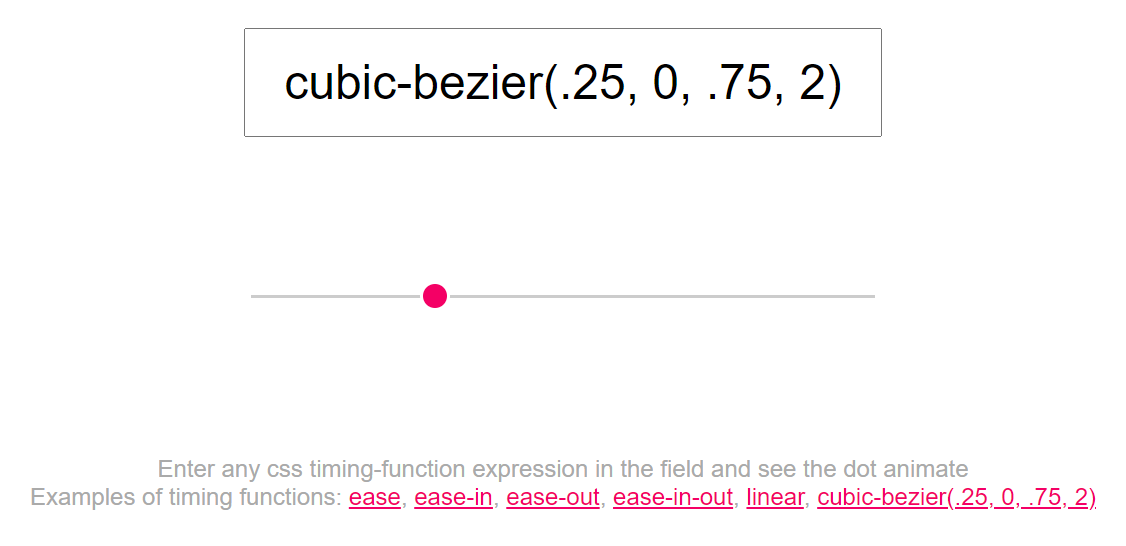
CSS timing function previewer
See how a given timing function influences a simple animation.

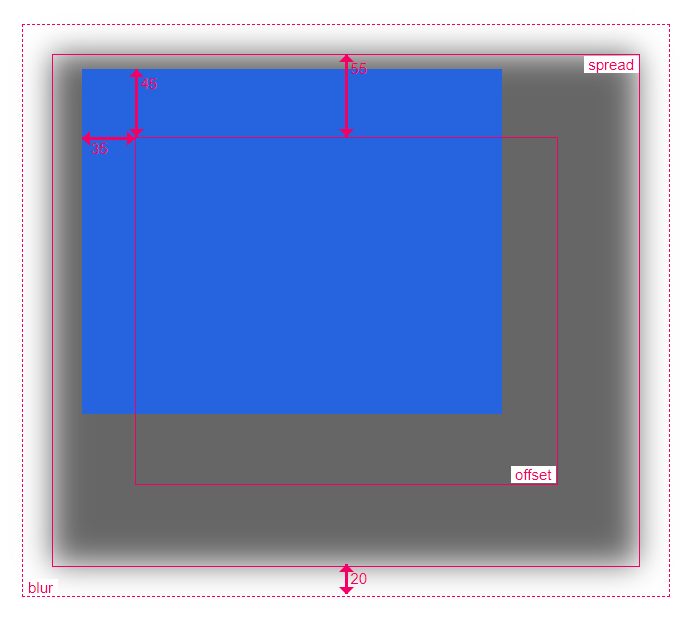
Box-shadow editor
Visualize how box-shadow applies to an element in css.

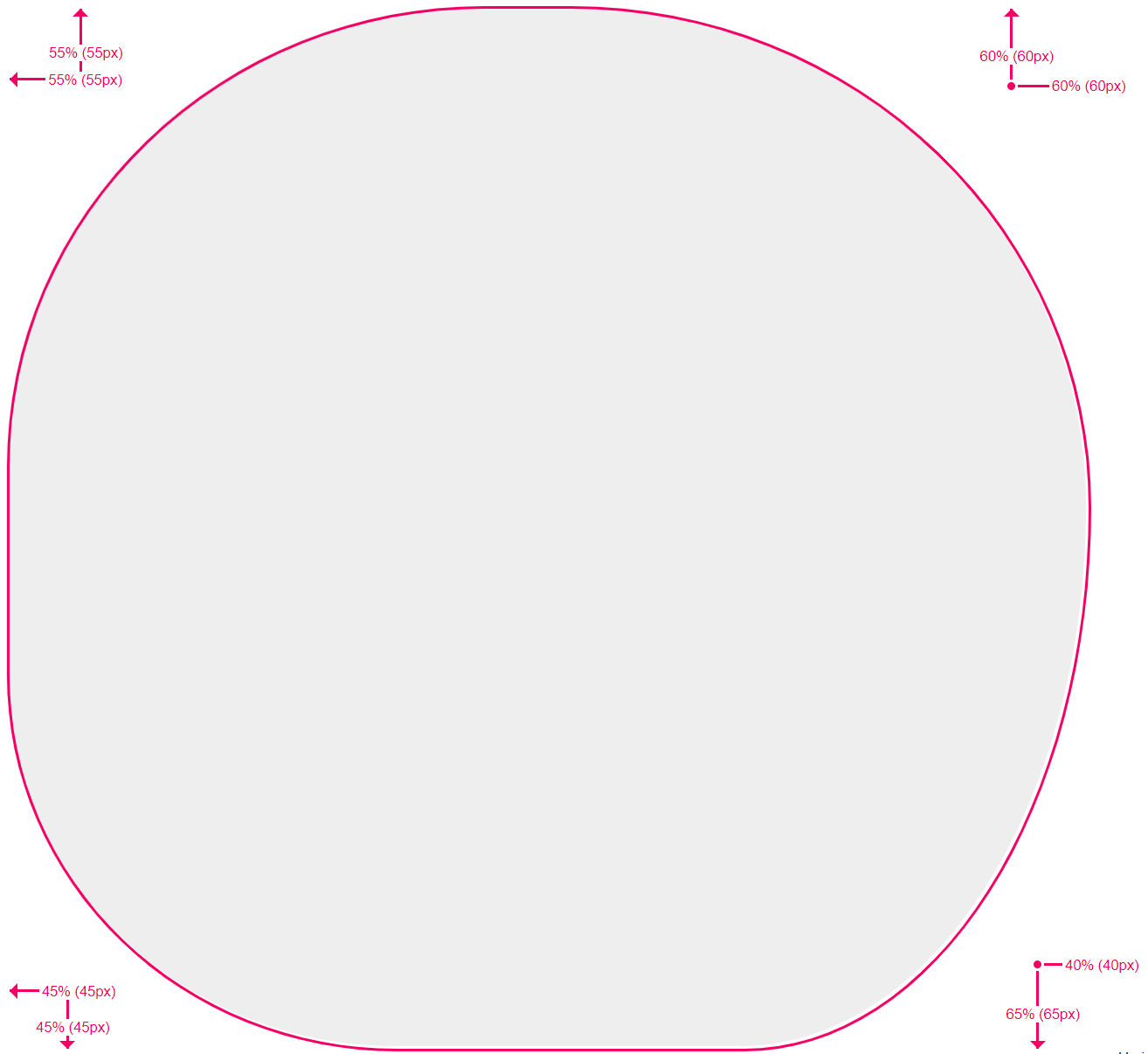
Border radius inspector
Understand how css border-radius works with this interactive demo that lets you control the horizontal and vertical radii of all 4 corners of a box.

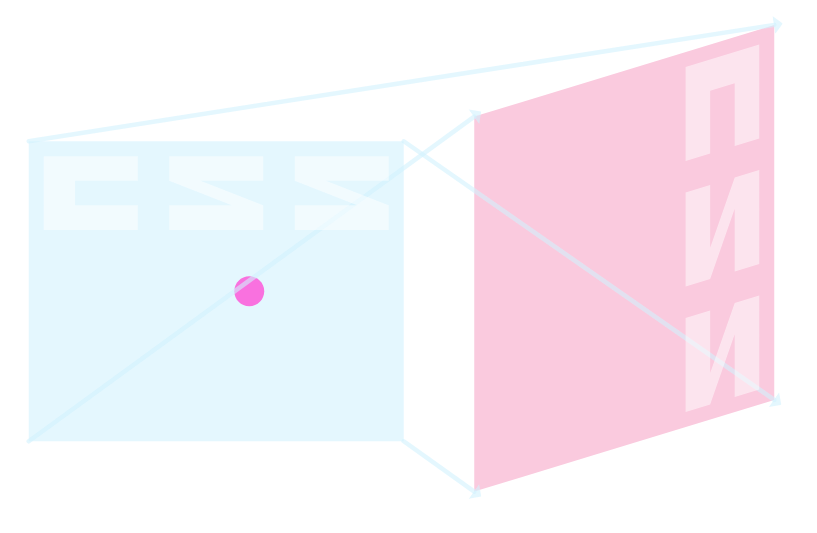
CSS transformer
This tool allows you to experiment with CSS transforms by entering any transform expression and visualizing the result of that transform on an element.
The tool shows both the un-transformed and transformed elements and let's you move and resize the element as well as the transform origin.

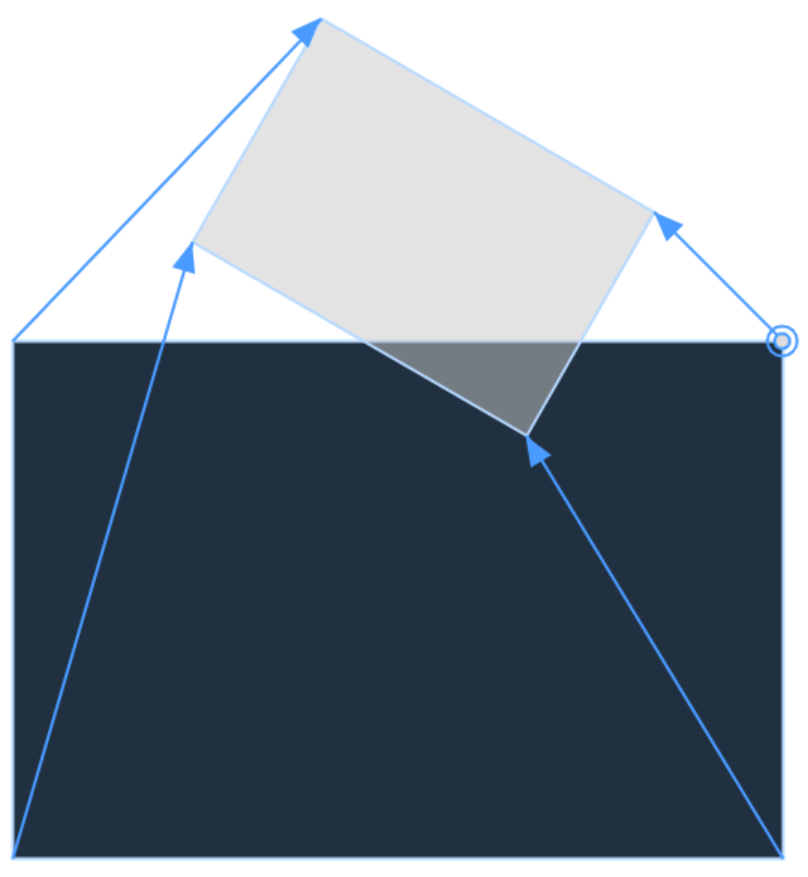
CSS transform previewer
Play with CSS transforms and see a live preview of the transformation.

little engines
Littleengines is a small canvas-based drawing library that let's you add engines that, once tied together, will produce spyrographic-like drawings.
You can check out this demo, and this one.