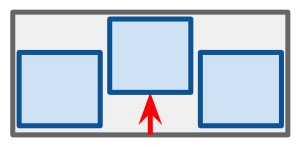
Content Distribution
Control the alignment of a box’s content within itself.
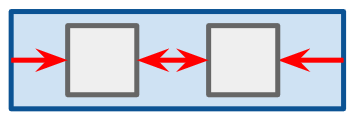
- Flexbox
-
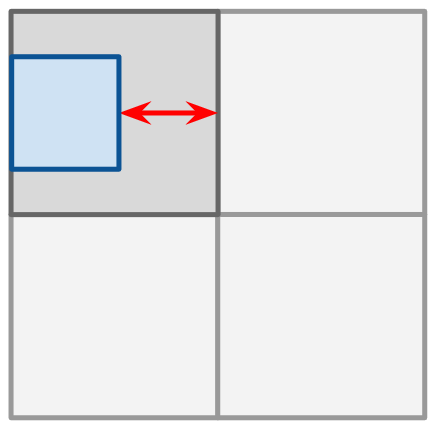
Inline / Main

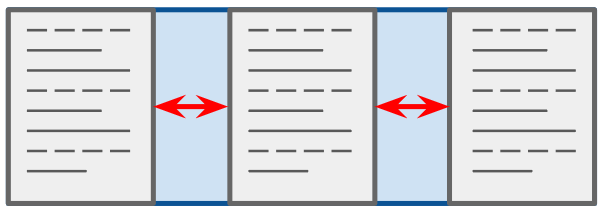
justify-content- Applies to flex containers
- Distributes flex items
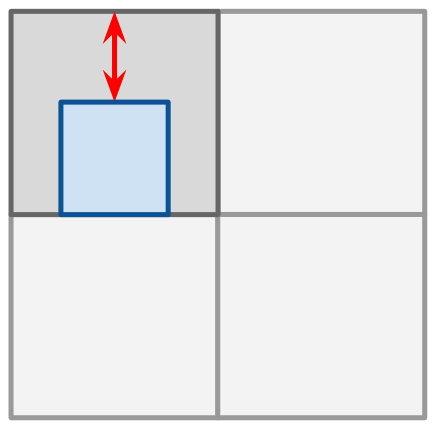
Block / Cross
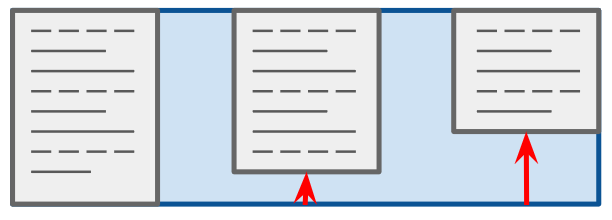
align-content- Applies to flex containers
- Distributes flex lines
- Only when there are multiple lines (flex-wrap)
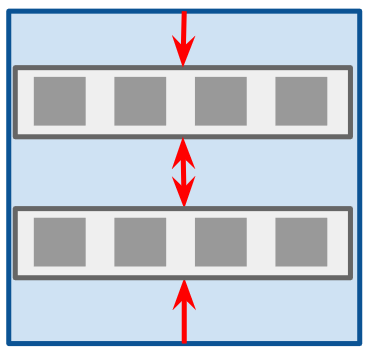
- Grid
-
Inline / Main

justify-content- Applies to grid containers
- Distributes grid column tracks
- Controls the remaining space (if any) between tracks (like grid gaps)
Block / Cross
align-content- Applies to grid containers
- Distributes grid row tracks
- Controls the remaining space (if any) between tracks (like grid gaps)
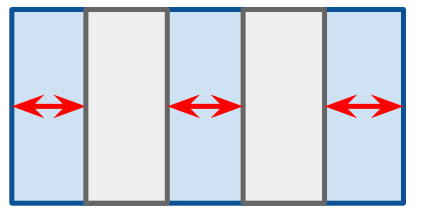
- Multi-column
-
Inline / Main

justify-content- Applies to multicol containers
- Distributes column boxes
- Controls the remaining space (if any) between columns (like column gaps)
- No current browser support
Block / Cross
align-content- Applies to multicol containers
- Distributes column boxes
- Only when columns aren't as tall as the container
- No current browser support
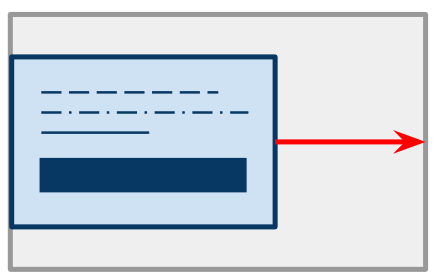
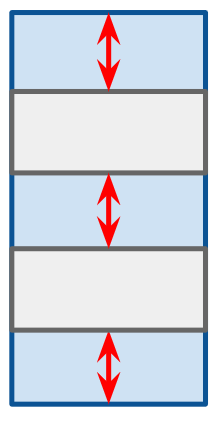
- Block
-
Inline / MainNot supported.Block / Cross

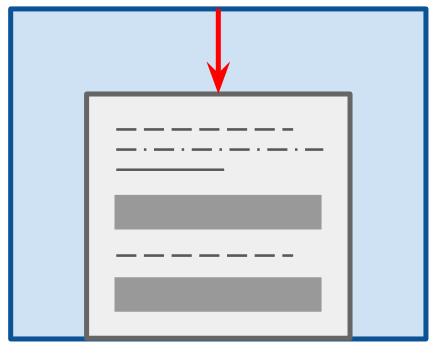
align-content- Applies to block containers
- Aligns the entire content of the block, as one unit
- Similar to padding
- No current browser support